draw.ioでAlibaba Cloudアーキテクチャ図を描こう
draw.ioでAlibaba Cloudアーキテクチャ図を描こう
はじめに
本記事では、draw.ioを使ってAlibaba Cloudのアーキテクチャ図を描く方法をご紹介します。
※説明はいいからすぐに使いたい という方は、こちら
draw.ioって??
draw.ioとは、英JGraph社が提供するオープンソースのオンライン作画ツールです。
フローチャートやUML図等を無料で、綺麗に、そして簡単に作成することが出来ます。
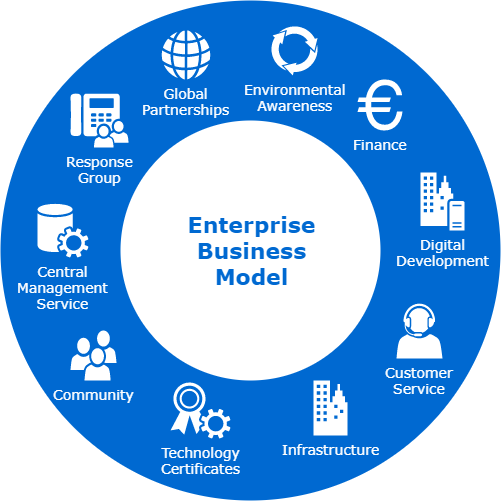
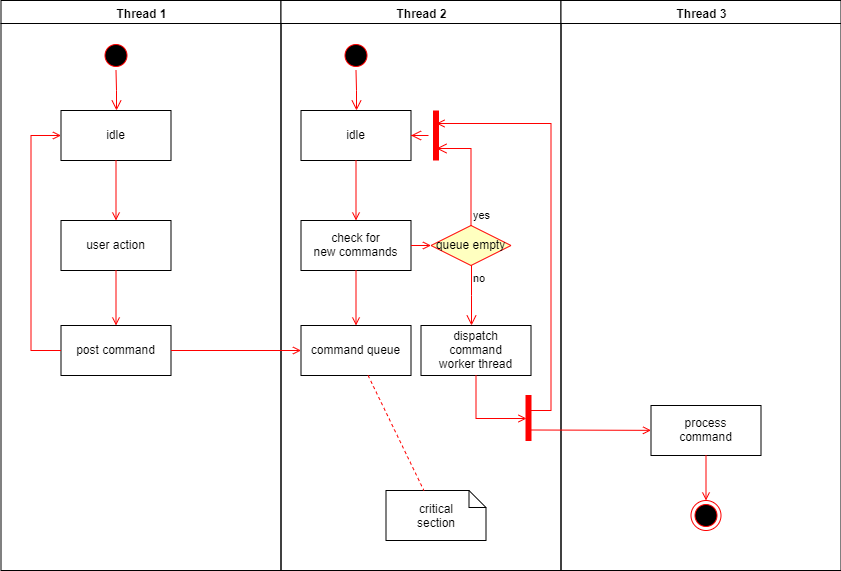
例えば、以下のような画像をオンライン上で作成可能です。


特徴
draw.ioをオススメする理由は大きく3つあります。
- 拡大しても画質が劣化しない
- コネクタが自由自在
- テンプレートが豊富
拡大しても画質が劣化しない
draw.ioで用いられる各種Shapes(アイコン画像)はSVG(Scalable Vector Graphics)という形式で作成されています。
そのため、画像を拡大してもボヤけたり劣化を起こすことなく、綺麗な構成図を作成することが出来ます。
以下は、PNGファイルとSVGファイルのAlibaba Cloudアイコン画像をそれぞれ拡大し、画質を比較したものです。
PNGファイルの方は文字の輪郭がボヤけてしまっていますが、SVGファイルの方はシャープなまま拡大されていることがわかるかと思います。

コネクタが自由自在
エクセルやパワーポイントを使ってネットワーク構成図などを作成する際、
カギ線コネクタや結合点が思ったような動作をせず、イライラした経験がある方も多いのではないでしょうか。

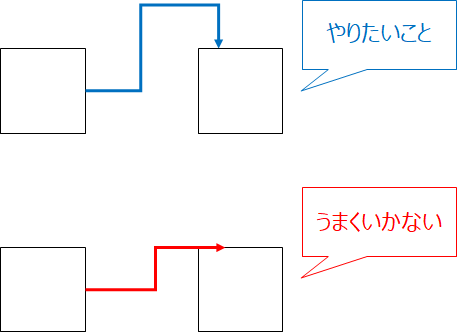
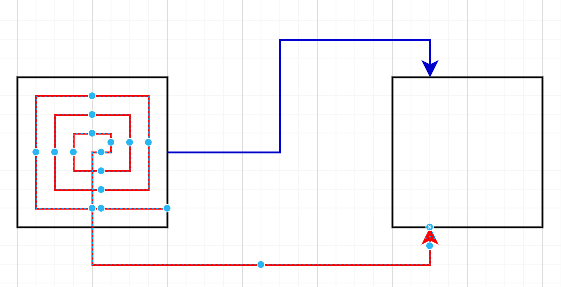
draw.ioでは、結合点によらずコネクタをジョイントすることができ、
また、コネクタ自体を自在に屈折させることが出来るので、以下のような複雑な図形も簡単に描画することが出来ます。

テンプレートが豊富
draw.ioでは、様々なテンプレートとShapes(アイコン集)を提供しています。
AWSやAzureを始め、GCPやIBM Cloudにも対応しており、様々なパブリッククラウドのアーキテクチャ図を描くことが出来ます。

しかし、なんと、実は、、、
draw.ioはAlibaba Cloudには対応していません[^1]ということで
今回はdraw.ioのソースコードを改造してAlibaba Cloudに対応させてみました
Alibaba Cloud対応版draw.ioの紹介
紹介
以下のURLより、Alibaba Cloud対応版draw.ioにアクセス出来ます。
URL:https://sbc-satou.github.io/drawio/src/main/webapp/index.html
README:https://sbc-satou.github.io
使い方
- ブラウザで上記URLにアクセスします。
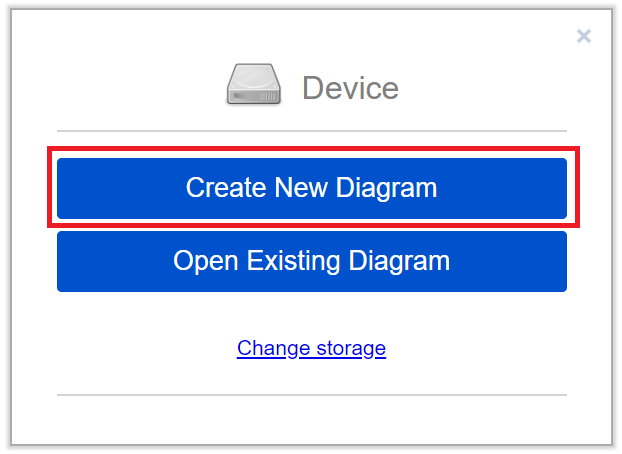
- 既存のダイアグラムを開くか否かを聞かれるので、
Create New Diagram(新規作成)を選択します。

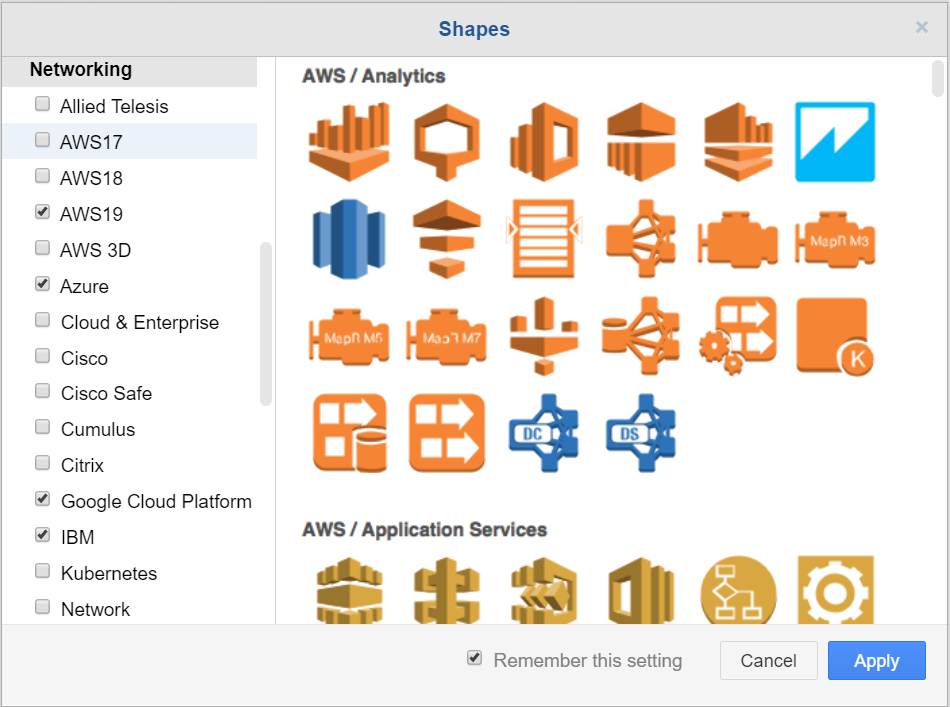
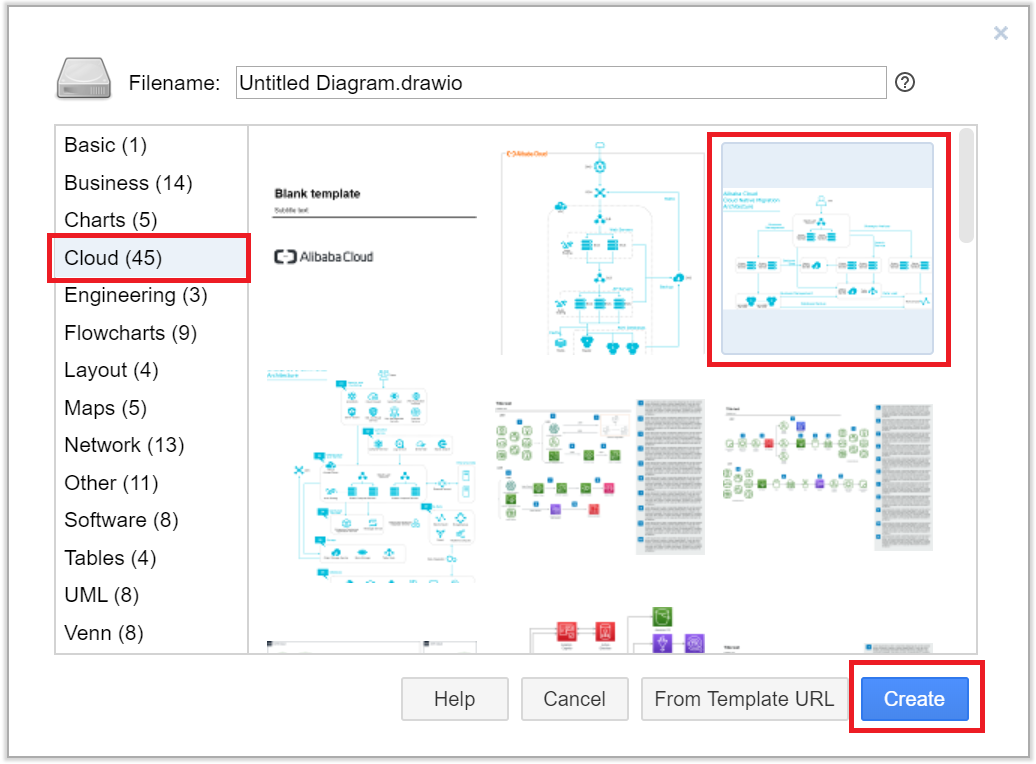
- テンプレート選択画面にて
Cloudカテゴリより任意のAlibaba Cloudテンプレート(cloud/aliyun_xxx.xml)を選択し、Createボタンを押下します。
※空のテンプレートから作成する場合でも、blankDiagramではなくcloud/aliyun_blank_template.xmlを選択してください。

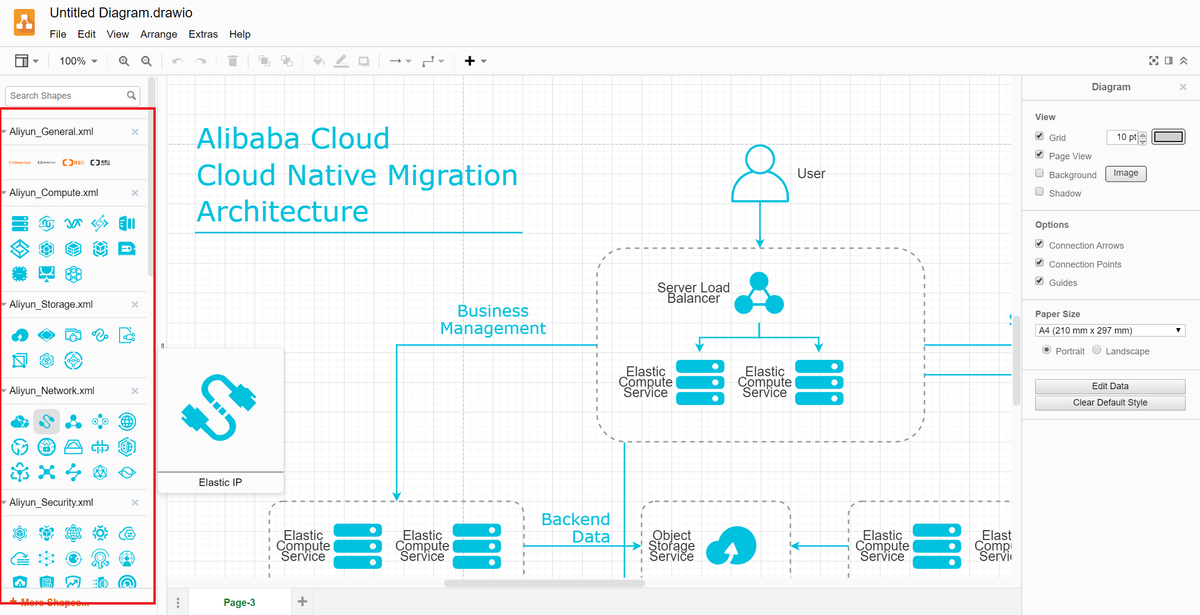
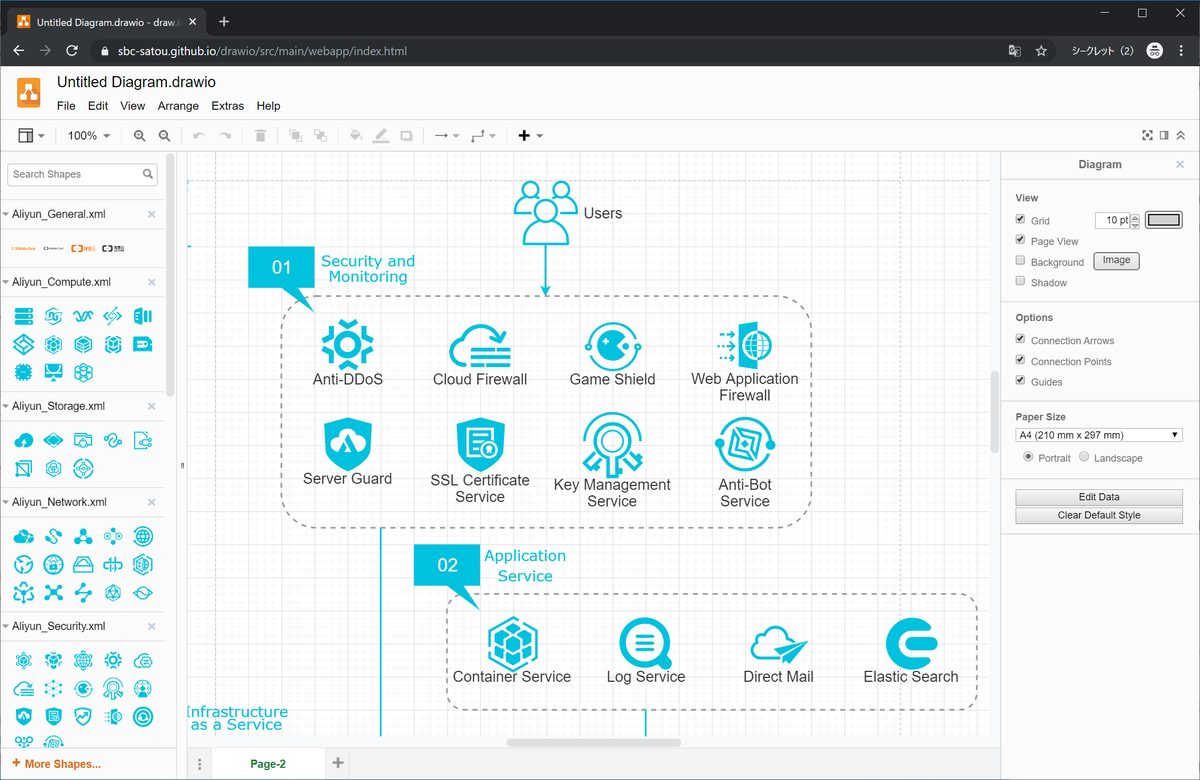
- 左メニューにAlibaba Cloudのアイコンが表示されるため、Let's draw!!

注意点
- ・本ツールはdraw.ioを元に作成されています。
ライセンスはApache License2.0に準拠します。 - ・Webサイトの公開に際しては、
GithubのGithub Pages機能を用いてホスティングしています。
そのため、オンライン機能(Google Drive連携/Github連携等)を制限しています。 - ・上記手順でAlibaba Cloudのテンプレート指定した場合にのみ、Alibaba CloudのShapes(アイコン集)が表示されます。
他のテンプレートを指定した場合や、+More ShapesからはAlibaba CloudのShapesを読み込むことは出来ません。 - ・本ツールは予告なく仕様変更、または公開を終了する可能性があります。
(開発者向け)カスタマイズ方法
以降の記事では、開発者向けにdraw.ioのカスタム方法をご紹介します。
本項では、カスタムライブラリをインポート + GitHub Pagesでホスティング という方法で既存draw.ioをカスタマイズしていきます。
この方法では、殆どソースコードを修正する必要がないため、非プログラマの方でも簡単にテンプレートやライブラリの追加が可能です。
※ちなみに一番面倒なのはアイコン収集だったりします。。。
前提
Githubアカウントを所持している前提となります。
手順
大まかな手順は以下の通りです。
- アイコン収集
- カスタムライブラリ(Shapes)作成
- テンプレート作成
- GitHubリポジトリ作成
- ソースコード編集
1. アイコン収集
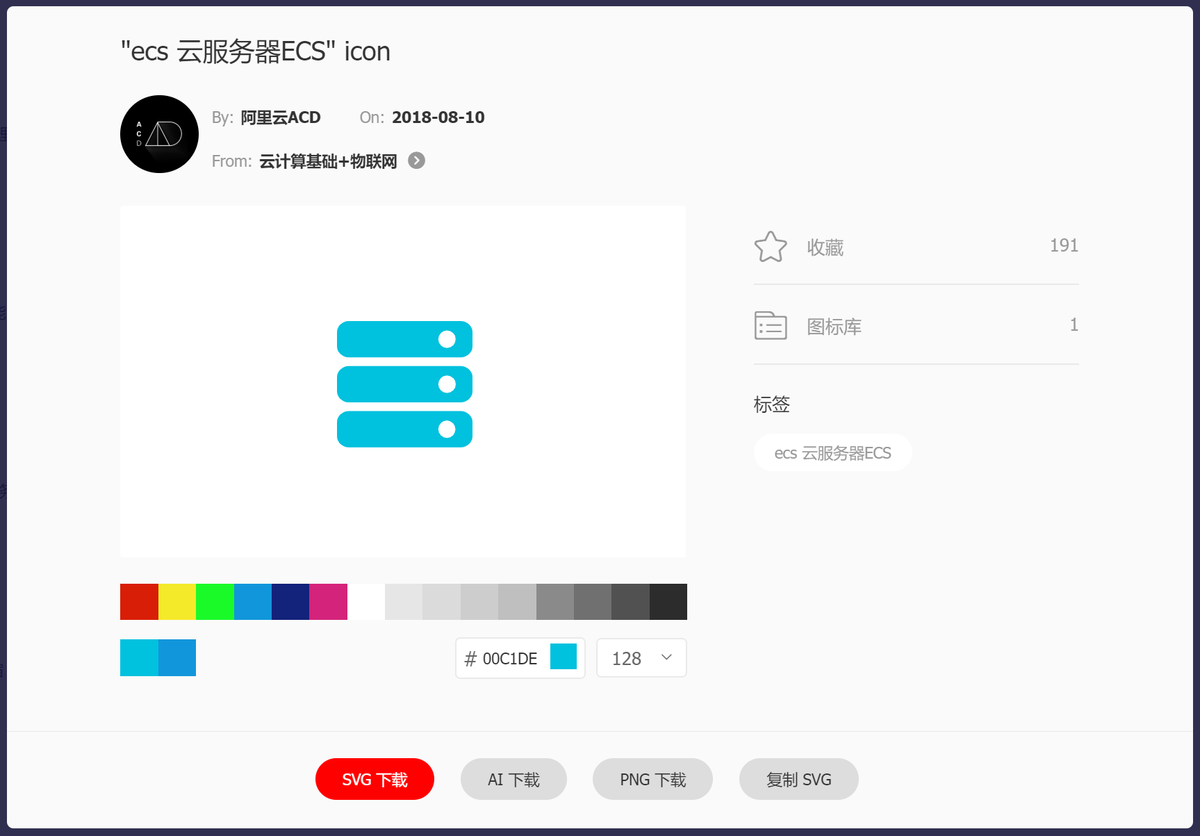
iconfontより、Alibaba Cloudのアイコンを収集していきます。
ファイル形式はSVGを指定します。必要に応じて色やサイズを変更してください。
※本例では、サイズを128px、色を#00C1DEに変更してダウンロードしています。

2. カスタムライブラリ(Shapes)作成
前手順で収集したアイコンを適度な粒度でまとめ、カスタムライブラリ(Shapes)を作成します。
カスタムライブラリの作成には、本家draw.ioを用います。
draw.ioにアクセスします。
空のダイアグラムを作成します。
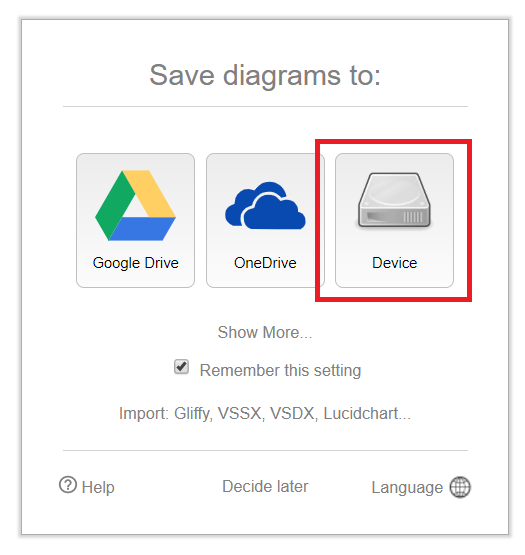
- 保存先に
Deviceを選択します。

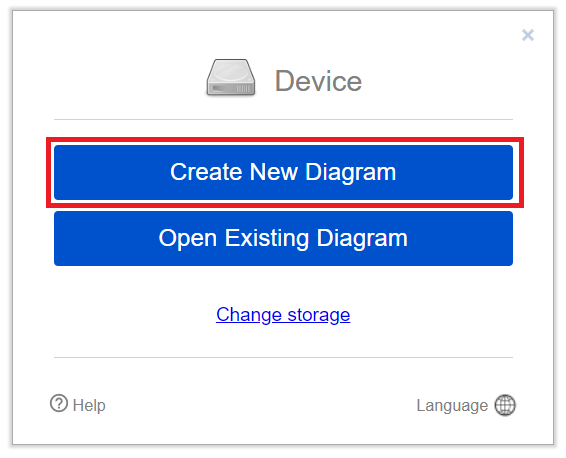
Create New Diagramを選択し、ダイアグラムを新規作成します。

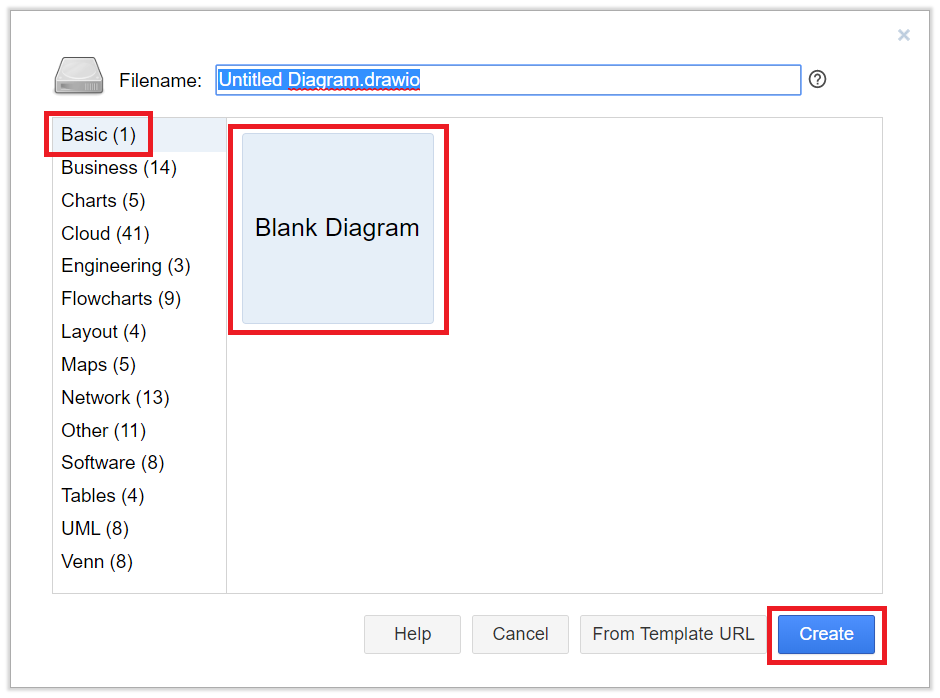
- テンプレート選択画面にて
Basic>Black Diagram>Createを選択し、空のダイアグラムを作成します。

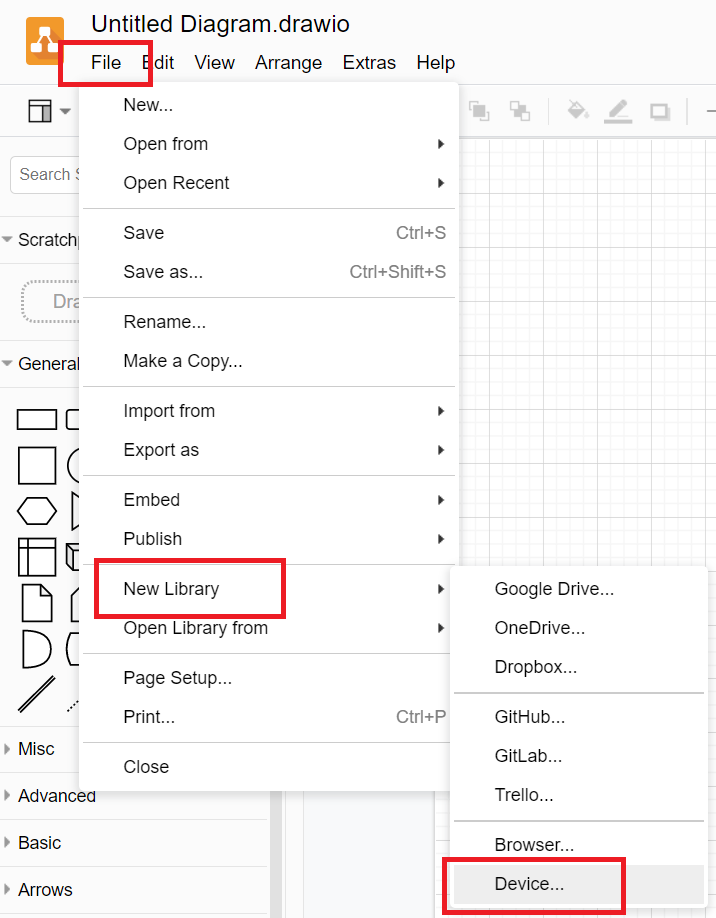
- メニューより
File>New Library>Deviceを選択し、インポート画面に遷移します。

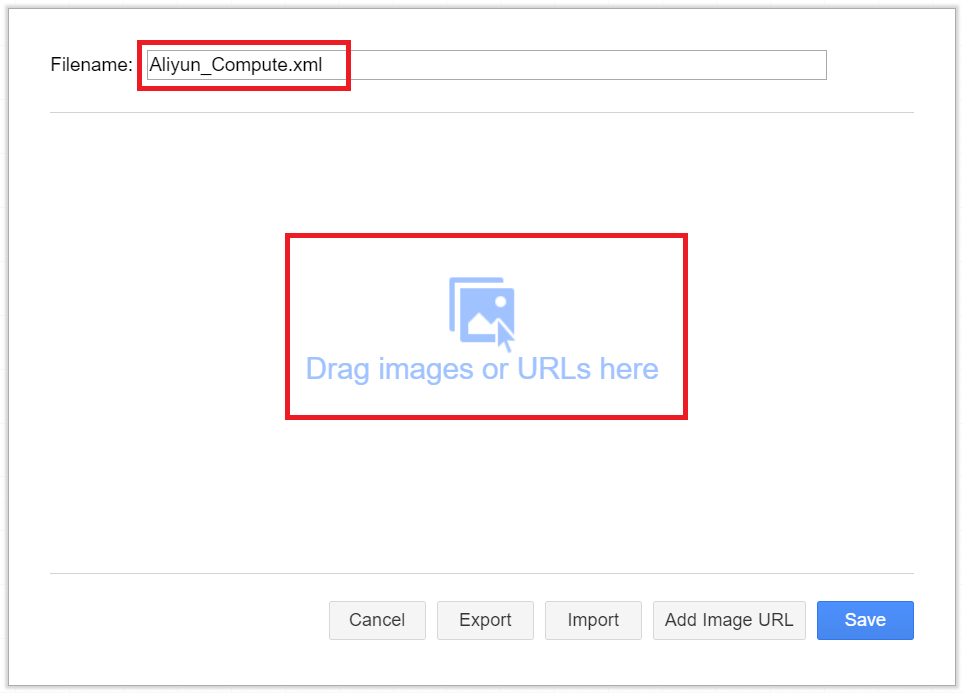
- インポート画面が表示されます。
Filenameに任意のファイル名を入力し、前手順で収集したアイコンをドラックしていきます。

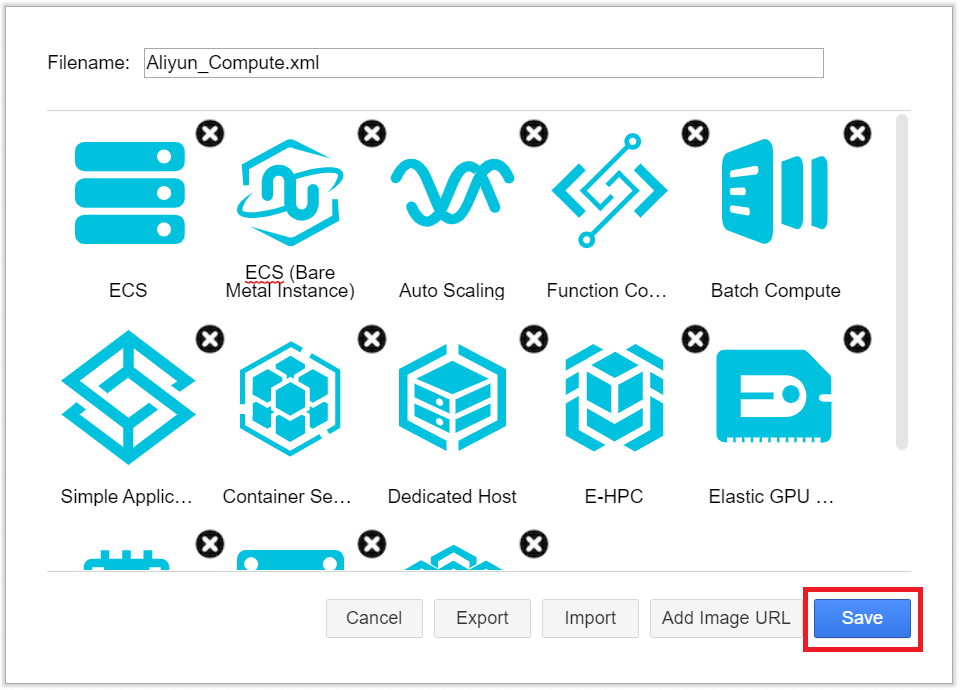
- すべてのアイコンをインポートし終えたら、
Saveボタンを押下してカスタムライブラリファイル(xml)をダウンロードします。

- 上記3-5の手順を、作成するカスタムライブラリの数だけ繰り返します。
※本手順では、プロダクトの分類毎に8つのカスタムライブラリ(Aliyun_xxx.xml)を作成していますが、1つのファイルにまとめても問題ありません。
以上でカスタムライブラリの作成は完了となります。
3. テンプレート作成
ダイアグラム新規作成時に選択するテンプレートファイルを作成します。
こちらもカスタムライブラリと同様、本家draw.ioを利用します。
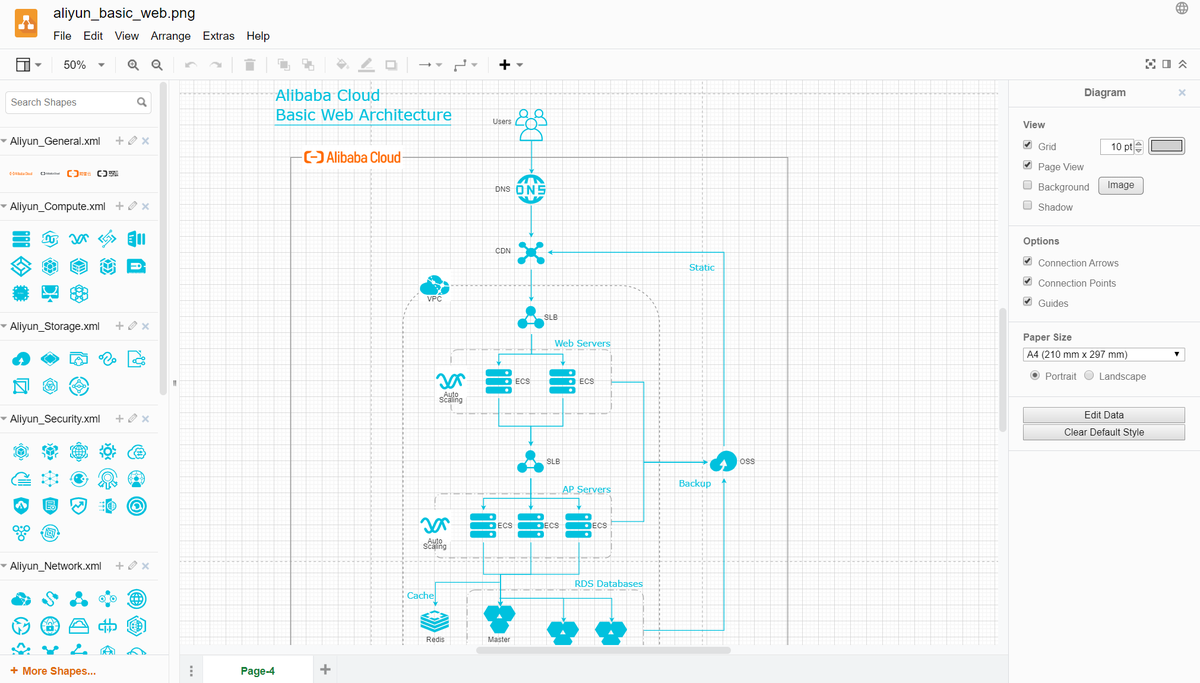
- draw.ioにて、任意の構成を作図します。

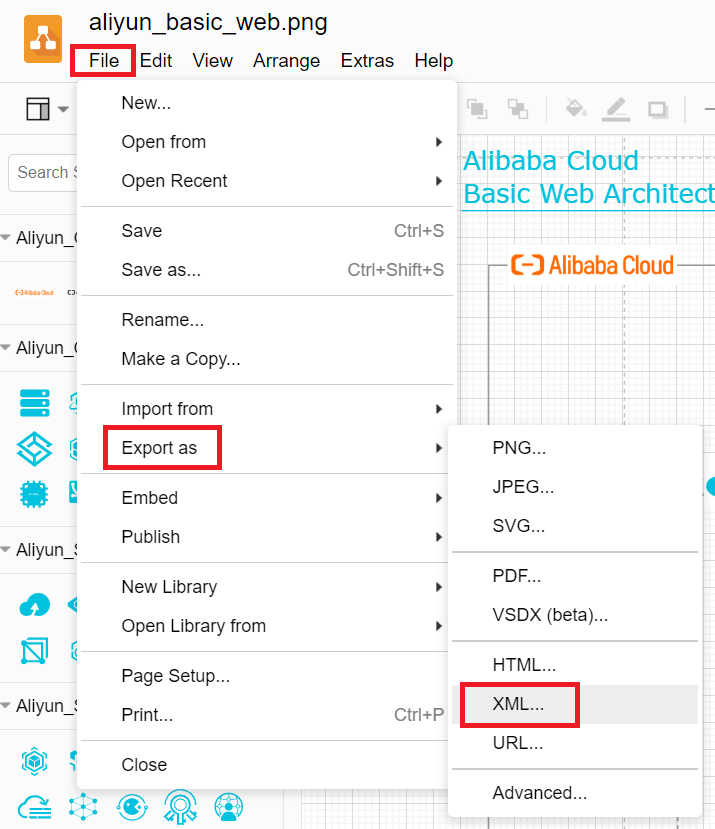
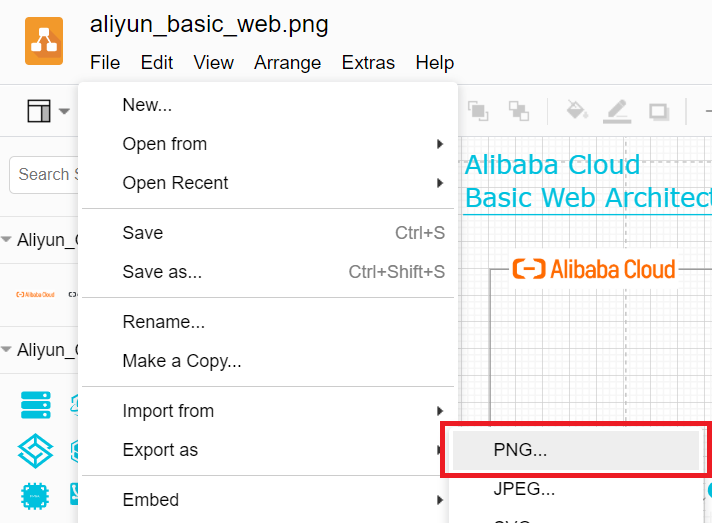
- テンプレートをxmlファイルとして出力します。
メニューよりFile>Export as>XMLを選択します。

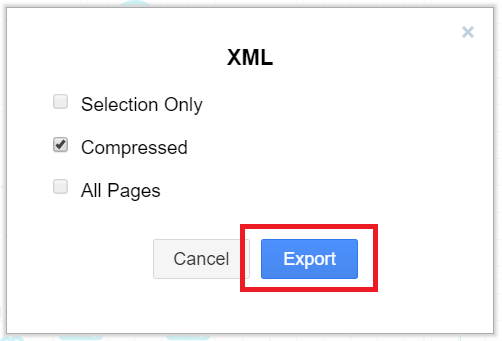
Exportボタンを押下します。

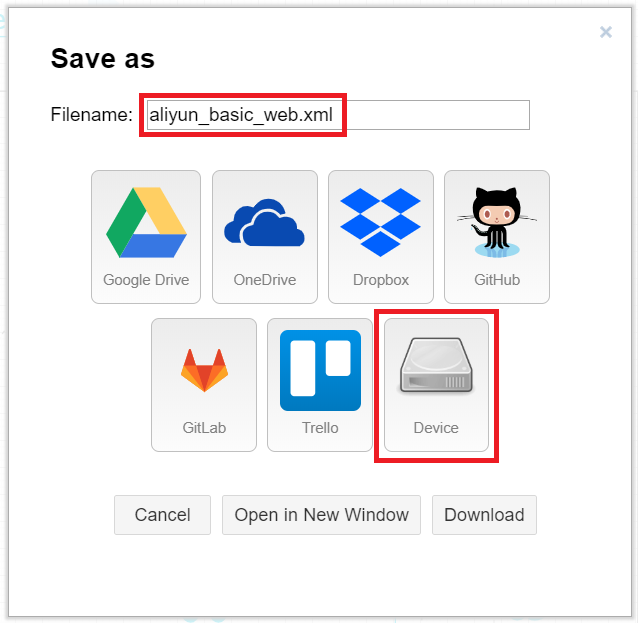
Filenameに任意のファイル名を入力し、保存先にDeviceを選択してテンプレートファイルをローカル端末にダウンロードします。

- テンプレート選択時に表示されるサムネイル画像を出力します。
xmlファイルと同様の手順でPNGファイルとしてローカル端末に保存します。

- 上記1-4の手順を必要なテンプレート数だけ繰り返します。
※本手順では、以下の4つのテンプレートファイルを作成しています。
- 空のテンプレート(aliyun_blank_template.xml)
- 標準Webアーキテクチャ(aliyun_basic_web.xml)
- マイグレーションアーキテクチャ(aliyun_cloudnative_migration.xml)
- エンタープライズECアーキテクチャ(aliyun_enterprise_e-commerce.xml)
以上でテンプレートファイルの作成は完了となります。
4. GitHubリポジトリ作成
GitHubに公開用のリポジトリを新規作成します。
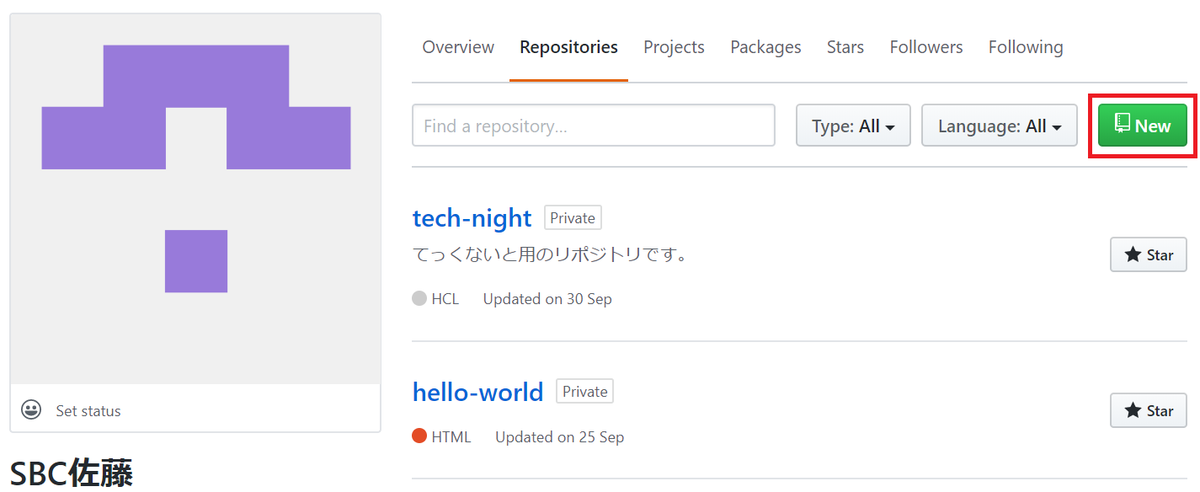
- Githubにログインし、
Newボタンよりリポジトリを新規作成します。

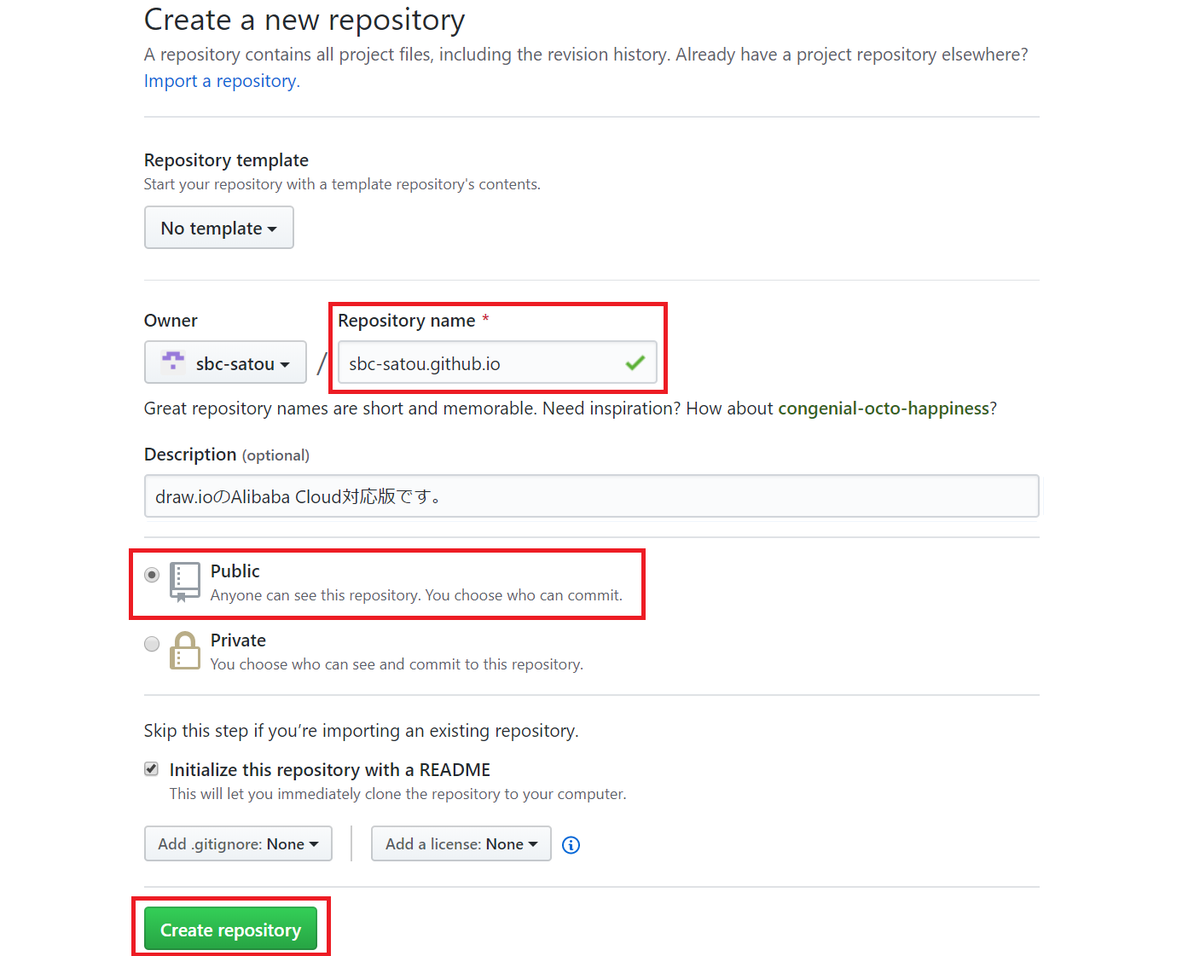
- リポジトリの設定を行います。
- Github Pagesで公開するために、
Repository nameをユーザ名+.github.ioに設定します。 - 同様の理由で、スコープを
Publicに設定します。 - ※その他templateの選択やREADMEの作成等は任意です。
Create repositoryボタンを押下し、リポジトリを作成します。

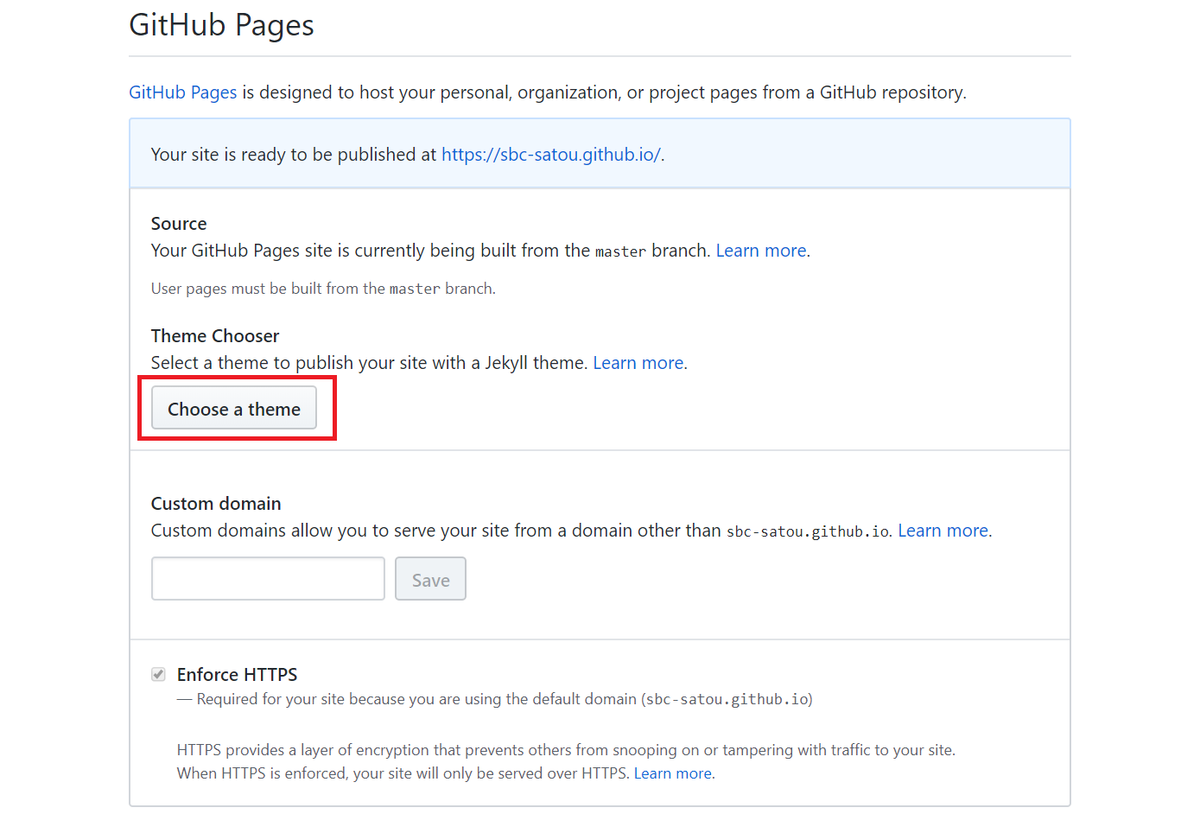
Github Pagesの設定を行います。
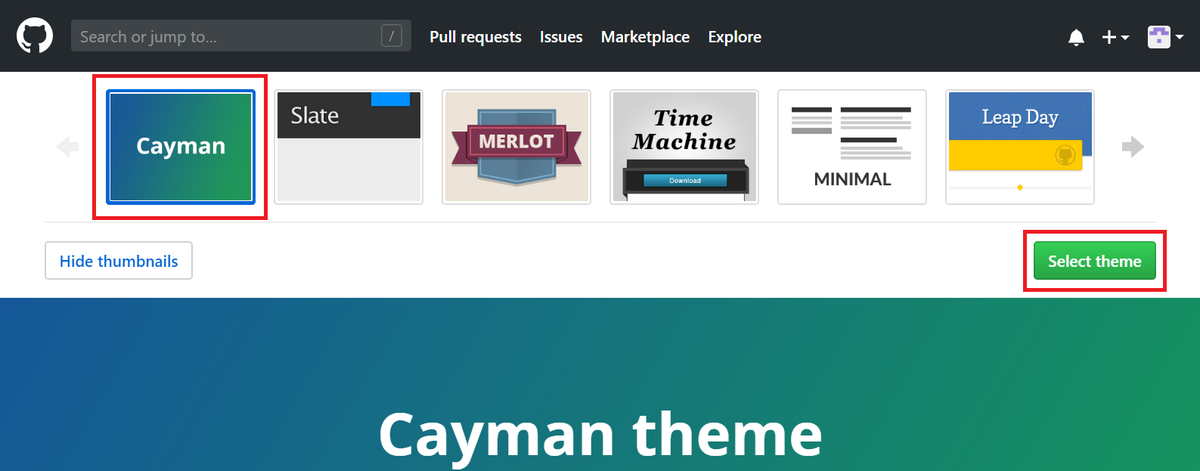
Setting>GitHub Pagesより、Choose a themeボタンを押下します。

- 任意のテーマを選択し、
Select themeボタンを押下します。

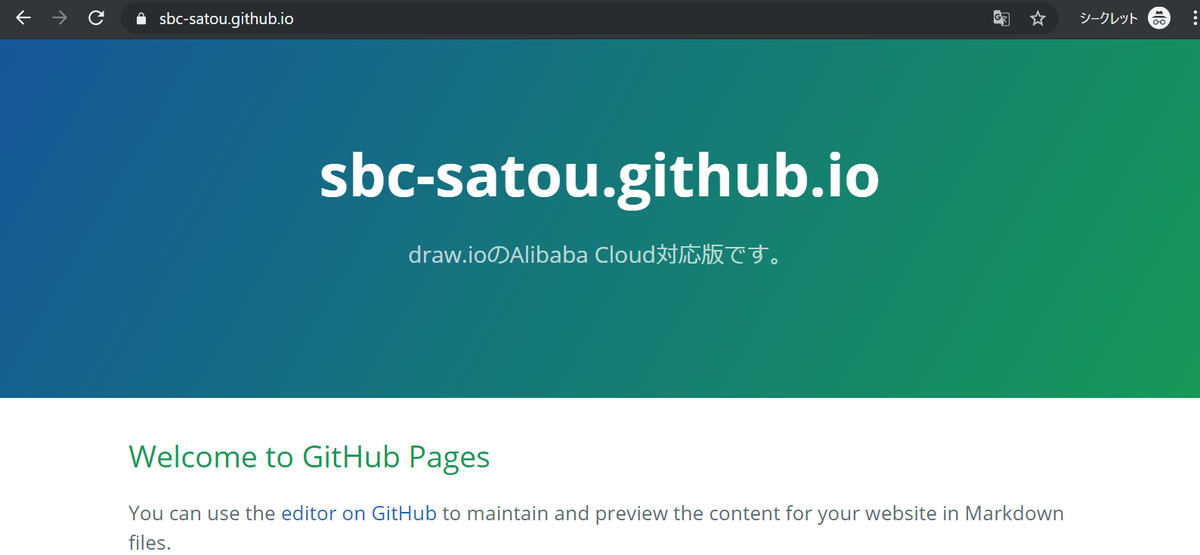
https://<リポジトリ名>(https://<ユーザ名>.github.io)にアクセスし、以下のように選択したテーマが表示されることを確認します。

以上でGitHub Pagesの設定は完了です。
5. ソースコード編集
5-1. ソースコード入手
カスタマイズ元のdraw.ioのソースコードを入手します。
- 1. 前手順で作成した公開用のリポジトリをクローンしておきます。
git clone git@github.com:sbc-satou/sbc-satou.github.io.git
- 2. 本家draw.ioのGithubより、ソースコードをクローンします。
また、ダウンロードしたソースコードを公開用リポジトリにコピーします。
git clone git@github.com:jgraph/drawio.gitcp -R drawio sbc-satou.github.io.git
5-2. カスタムライブラリアップロード
先程作成したカスタムライブラリのファイルを公開用リポジトリにアップロードします。
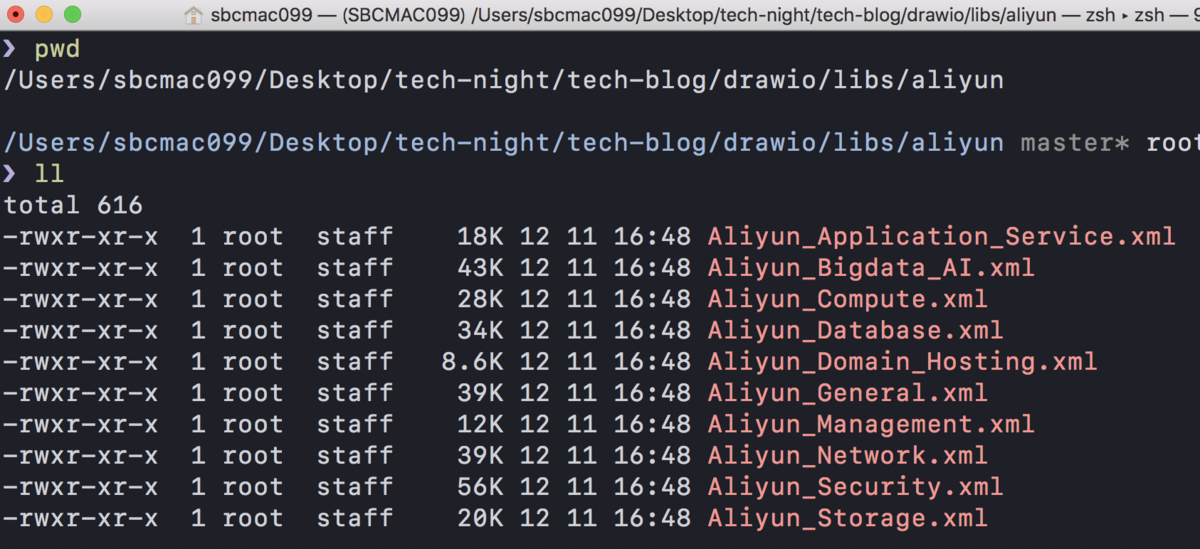
- 1. 公開用リポジトリに任意の名前でディレクトリを作成し、カスタムライブラリファイル(.xml)を配置します。
※本例では、drawio配下にlibs/aliyunディレクトリを作成し、ファイルを配置しています。

- 2. 配置したカスタムライブラリをリポジトリにpushします。
git add .git commit -m "comment"git push origin master
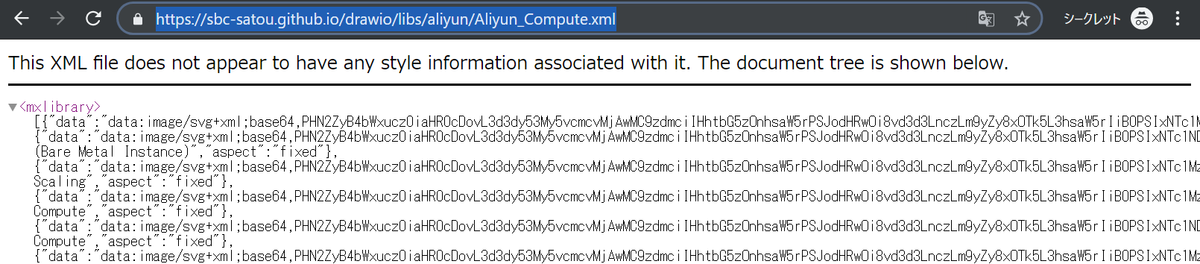
- 3. ブラウザで
https://<リポジトリ名>/<ライブラリファイルのパス>にアクセスし、
アップロードしたライブラリファイルがGitHub Pagesで正常に公開されていることを確認します。

5-3. テンプレートファイル追加
先程作成したテンプレートファイルをソースコードに追加していきます。
- 1. テンプレートファイル一式(.xml + .png)を、
drawio/src/main/webapp/templates/cloud配下に配置します。

- 2.
drawio/src/main/webapp/templates/index.xmlを下記のように編集し、カスタムライブラリの定義をテンプレートの追加を行います。
<templates><!-- ここから追加 --><clibs name="aliyun"><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_General.xml</add> <!-- ①カスタムライブラリ --><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Compute.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Storage.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Network.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Security.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Database.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Domain_Hosting.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Application_Service.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Bigdata_AI.xml</add><add>Uhttps://sbc-satou.github.io/drawio/libs/aliyun/Aliyun_Management.xml</add></clibs><!-- ここまで追加 --><clibs name="azure"><!-- omitted --><template url="charts/work_breakdown_structure.xml" libs="general"/><!-- ここから追加 --><template url="cloud/aliyun_blank_template.xml" libs="general" clibs="aliyun"/> <!-- ②テンプレートファイル --><template url="cloud/aliyun_basic_web.xml" libs="general" clibs="aliyun"/><template url="cloud/aliyun_cloudnative_migration.xml" libs="general" clibs="aliyun"/><template url="cloud/aliyun_enterprise_e-commerce.xml" libs="general" clibs="aliyun"/><!-- ここまで追加 --><template url="cloud/aws_1.xml" libs="general;aws4"/><!-- omitted --></templates>
①カスタムライブラリ
clibsタグでカスタムライブラリを定義します。
このように記述することで、後述のテンプレートからカスタムライブラリの利用が可能になります。
前手順でアップロードしたカスタムライブラリ(xmlファイル)のGiHtub PagesのURLを追加します。
②テンプレートファイル
templateタグでテンプレートを定義します。
このように記述することで、新規ダイアグラム作成時にテンプレートとして選択可能となります。
urlにはテンプレートファイルの相対パスを記述します。
libsには、テンプレート生成時に読み込む組み込みライブラリを指定します。
clibsに前手順で定義したカスタムライブラリを指定します。
- 3. 変更内容をリポジトリにpushします。
5-4. (Option)index.html編集
必要に応じて、draw.ioのオンライン機能(Google Drive連携/Github連携等)を制限します。
- 1.
drawio/src/main/webapp/index.htmlの49行目付近を下記のとおり修正し、オフラインを強制させます。
// omitted// var params = window.location.search.slice(1).split('&');var params = ["local=1"];// omitted
- 2. 変更内容をリポジトリにpushします。
5-5. 確認
ブラウザでindex.htmlにアクセスし、draw.ioがカスタマイズされていることを確認します。
※URLの例)https://sbc-satou.github.io/drawio/src/main/webapp/index.html

以上がdraw.ioのカスマイズ方法になります。
最後に
今回はdraw.ioを改造してAlibaba Cloudのアーキテクチャ図を作成するツールを紹介させていただきました。
ブログ等に構成図を載せる際などに、是非利用していただければと思います。