GrafanaでClickHouseデータを可視化
GrafanaでClickHouseデータを可視化
本記事では、ApsaraDB for ClickHouse のデータをGrafanaで可視化する方法をご紹介します。
Grafanaは、Grafana Labs が公開しているログ・データ可視化のためのツールです。

ClickHouseとは
ClickHouseは非集計データを含む大量のデータを安定的かつ継続しながら集計といったリアルタイム分析を支える列指向の分散型データベースサービスです。 トラフィック分析、広告およびマーケティング分析、行動分析、リアルタイム監視などのビジネスシナリオで幅広く 使用されています。
Grafanaとは
オープンソースのログ・データ可視化ツールです。 類似サービスとしてはElastic の kibana とほぼ同じようなものです。
1.ECSでClickHouseClientの準備
1-1.ClickHouseインスタンスを準備します
この手法は過去の記事でも記載していますが、再掲として記載します。
https://sbopsv.github.io/cloud-tech/usecase-ClickHouse/ACH_002_clickhouse-quick-start
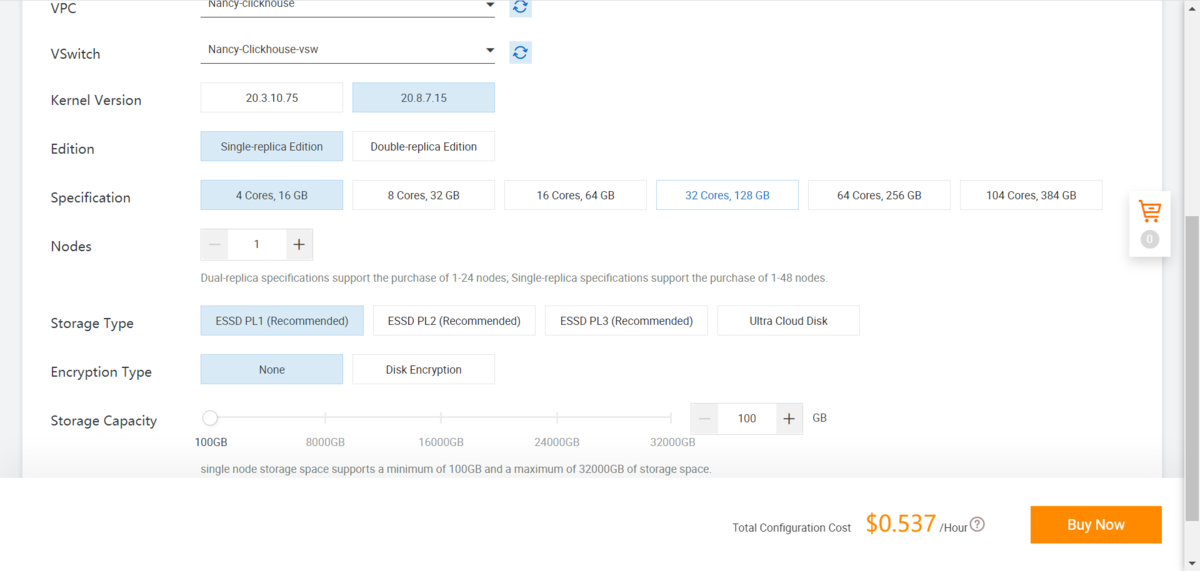
1)まずはApsaraDB for ClickHouseインスタンスを作成します。
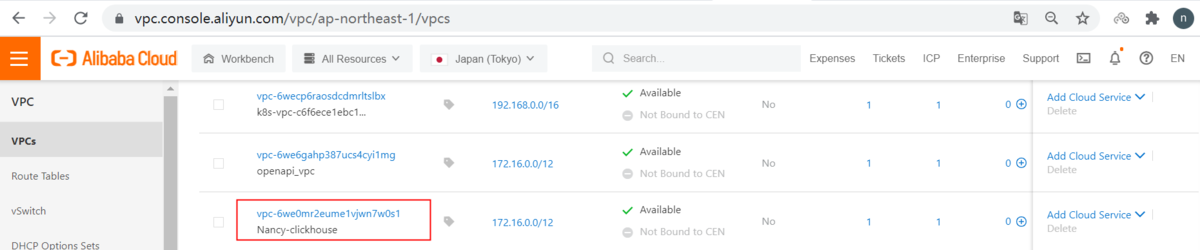
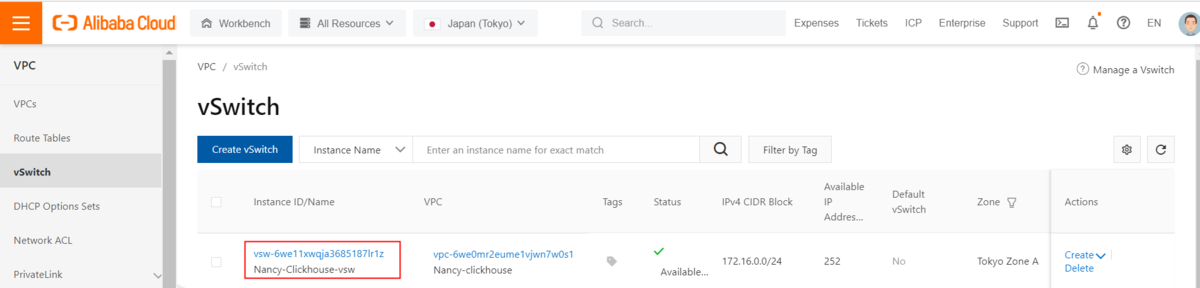
①VPCを作成


②ClickHouseインスタンスを作成
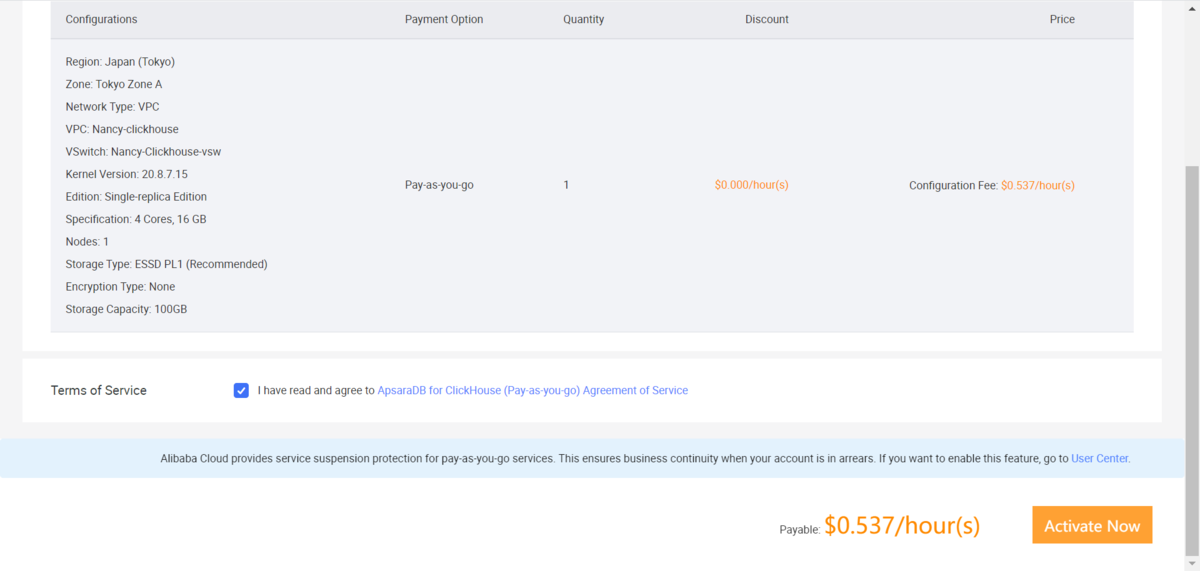
著者は以下のインスタンススペックでインスタンスを作成しています。
ClickHouse version:20.8.7.15
Edition:Single-replica Edition



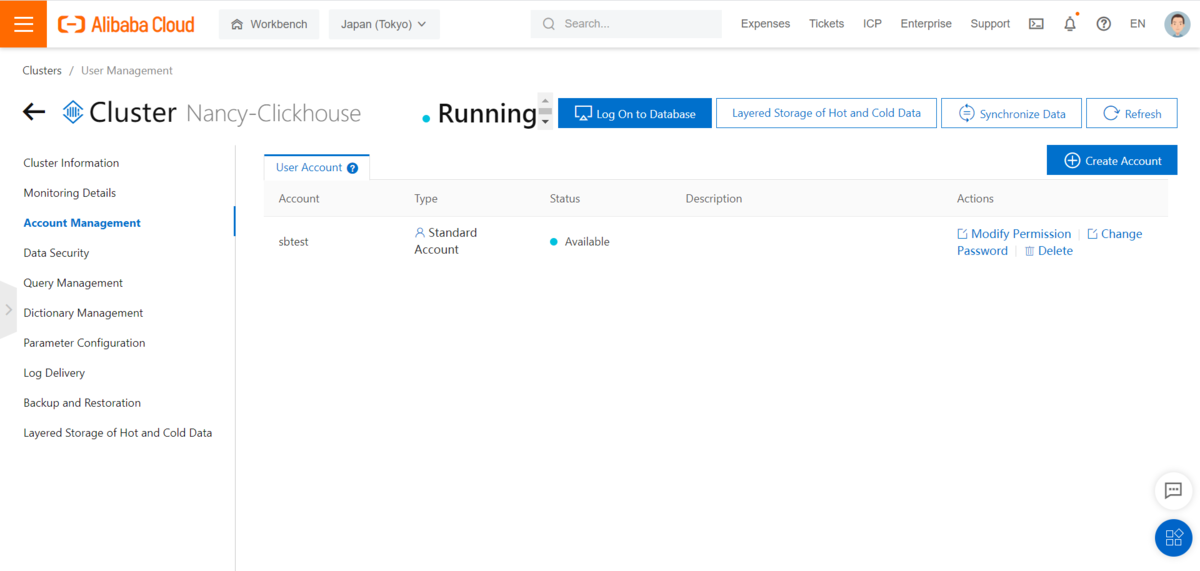
2)ClickHouseの登録アカウントを作成
インスタンスをクリックし、左側にアカウント管理画面で、アカウントを作成します

3)ClickHouseクラスターにDMSで接続
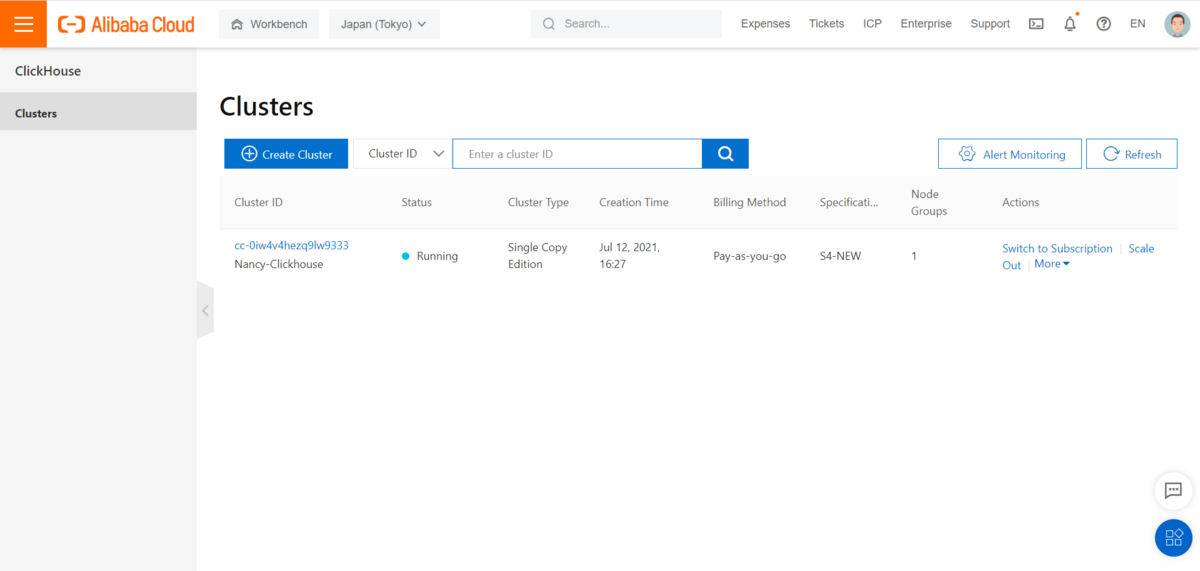
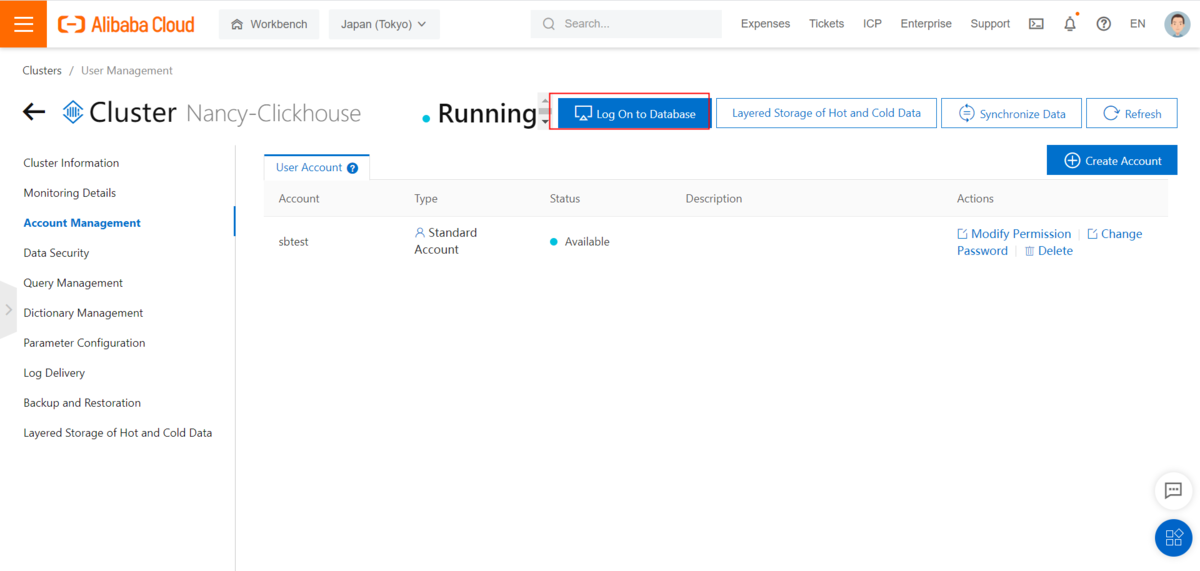
①ClickHouseのインスタンスをクリックし、トップメニューの「Log On to Database」をクリックします

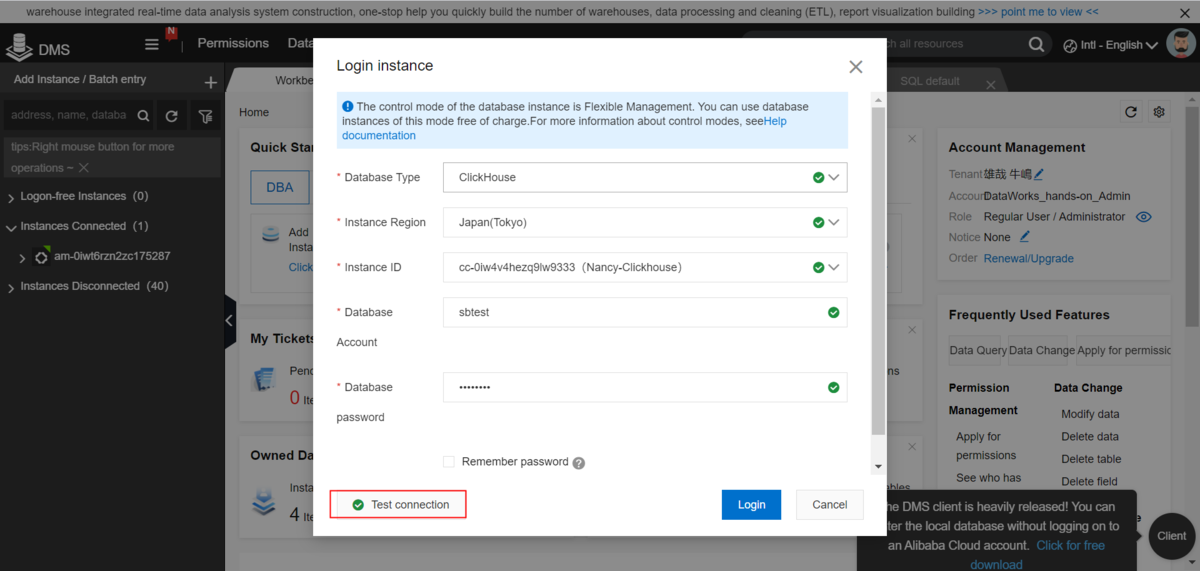
② DBアカウントとパスワードを入力し、ClickHouseへログイン

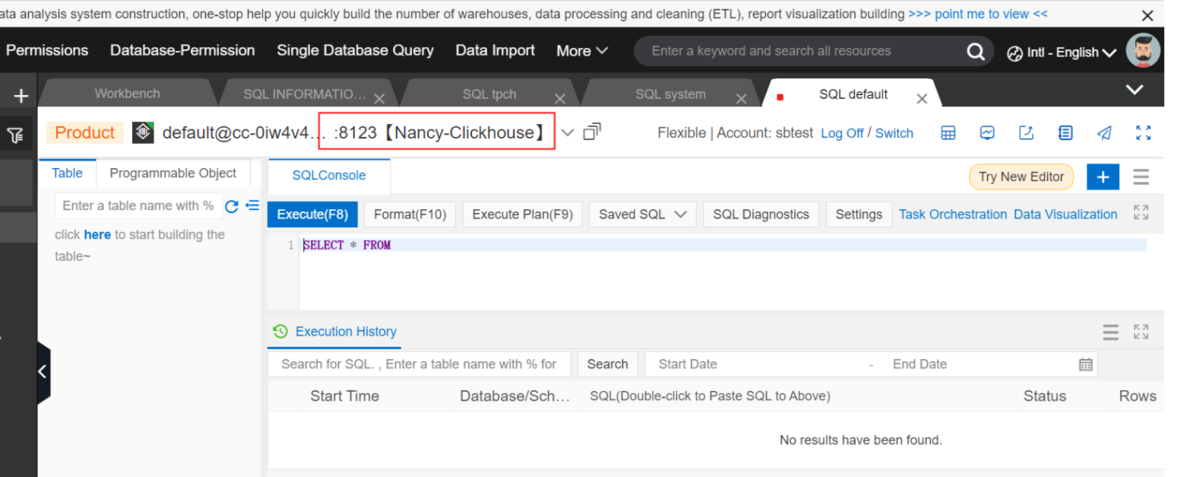
③DMS画面でClickHouseのインスタンスが表示されます

1-2.ECSを用意
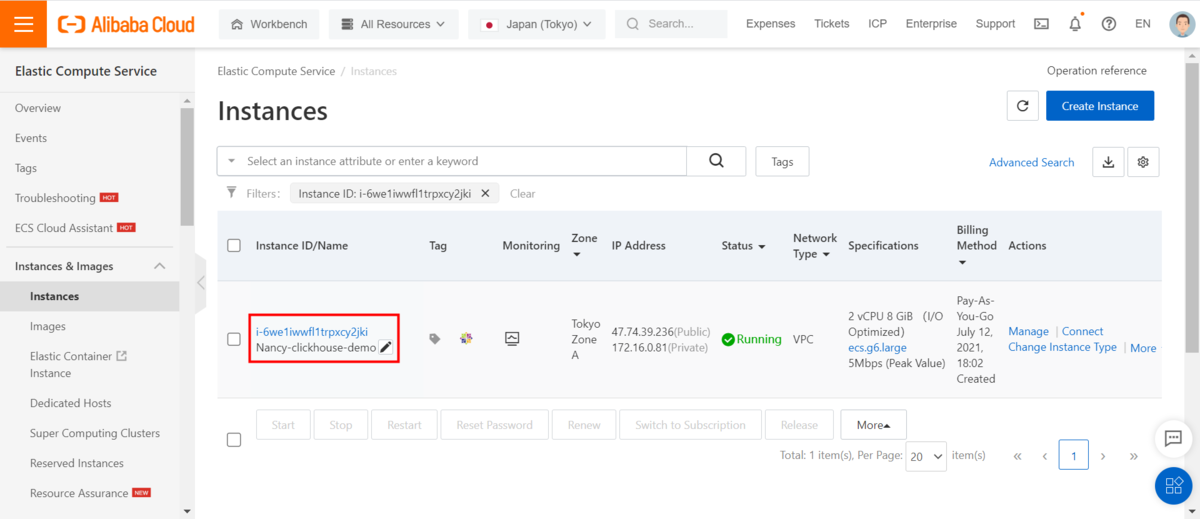
①ECSを作成します

②ECSをログインします

1-3.ECSでClickHouse Client環境を設定
1)ClickHouse Clientのインストールファイルをダウンロードします
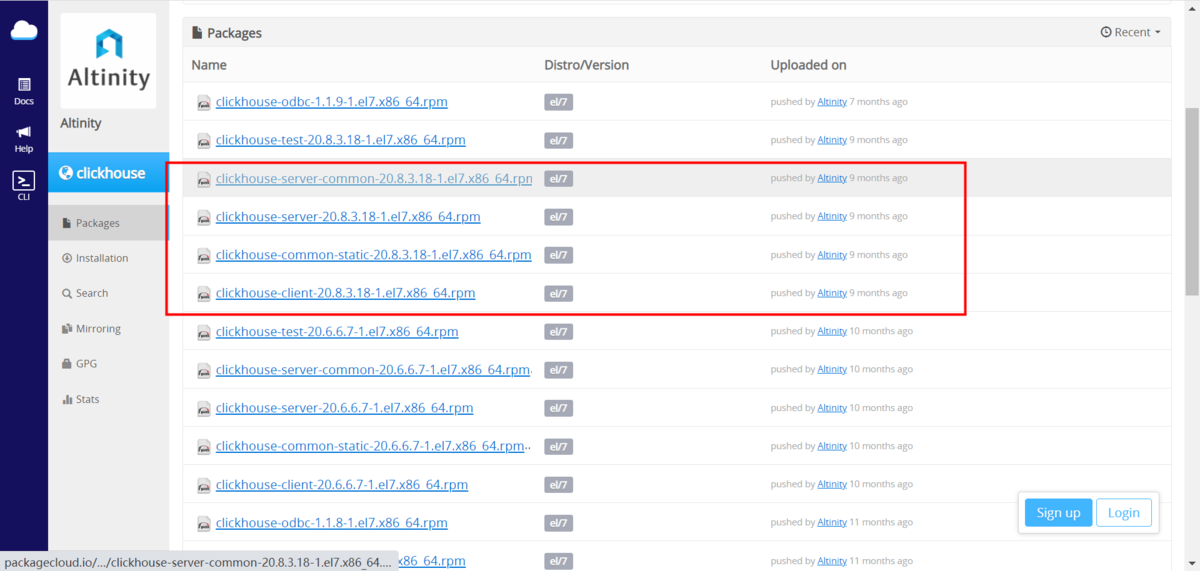
①下記のリンクを開きます
Click house version :20.8.7.15

②20.8.3.18のインストールファイルをダウンロードします
wget --content-disposition https://packagecloud.io/Altinity/clickhouse/packages/el/7/clickhouse-server-common-20.8.3.18-1.el7.x86_64.rpm/download.rpmwget --content-disposition https://packagecloud.io/Altinity/clickhouse/packages/el/7/clickhouse-server-20.8.3.18-1.el7.x86_64.rpm/download.rpmwget --content-disposition https://packagecloud.io/Altinity/clickhouse/packages/el/7/clickhouse-common-static-20.8.3.18-1.el7.x86_64.rpm/download.rpmwget --content-disposition https://packagecloud.io/Altinity/clickhouse/packages/el/7/clickhouse-client-20.8.3.18-1.el7.x86_64.rpm/download.rpm





2)下記のコマンドでクライアントをインストールします
rpm -ivh *.rpm

3)clickhouseをclient接続
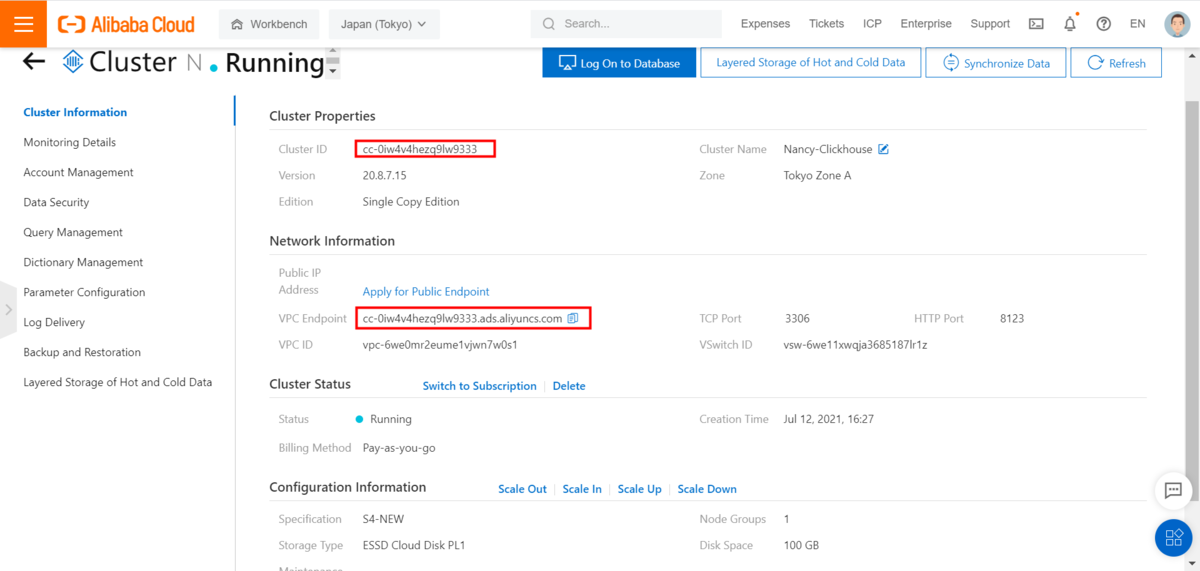
①clickhouse接続情報を確認します
Cluster ID: cc-0iw4v4hezq9lw9333VPC Endpoint:cc-0iw4v4hezq9lw9333.ads.aliyuncs.com

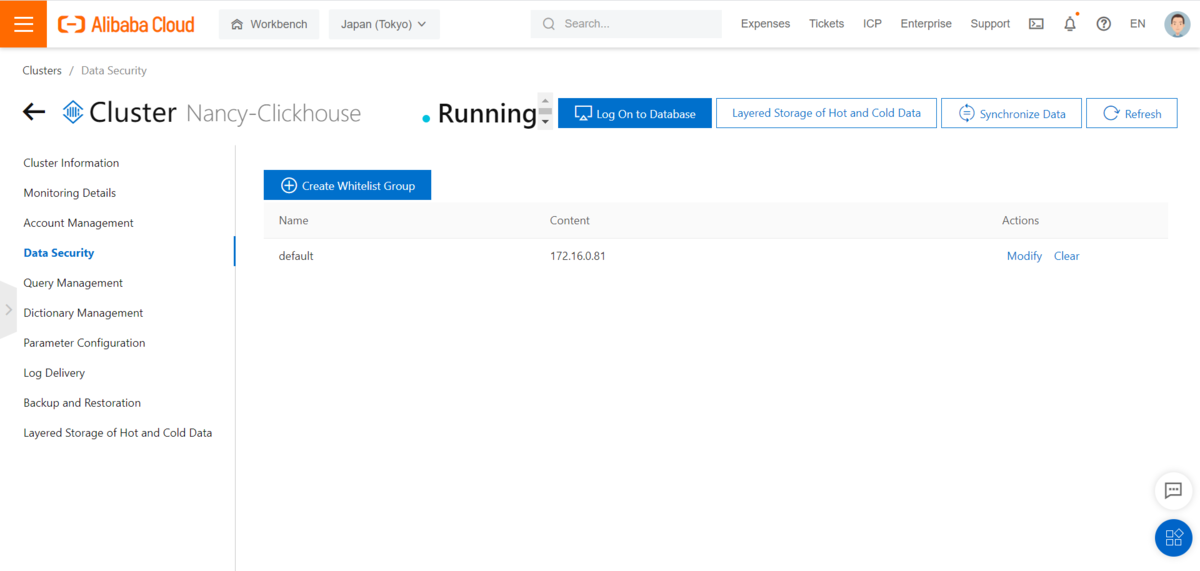
②clickhouseコンソール画面にECSのPrivateIPをホワイトリストに追加します

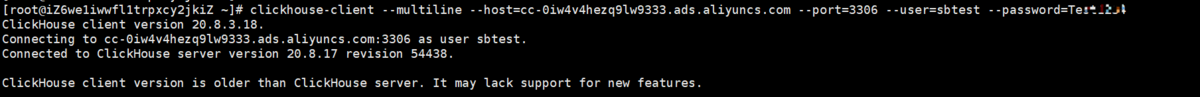
③clickhouse-clientでclickhouseを接続します(VPC connection)
clickhouse-client --multiline --host=cc-0iw4v4hezq9lw9333.ads.aliyuncs.com --port=3306 --user=sbtest --password=********

2.ローカルファイルをClickHouseにインポート
2-1.ローカルファイルを用意
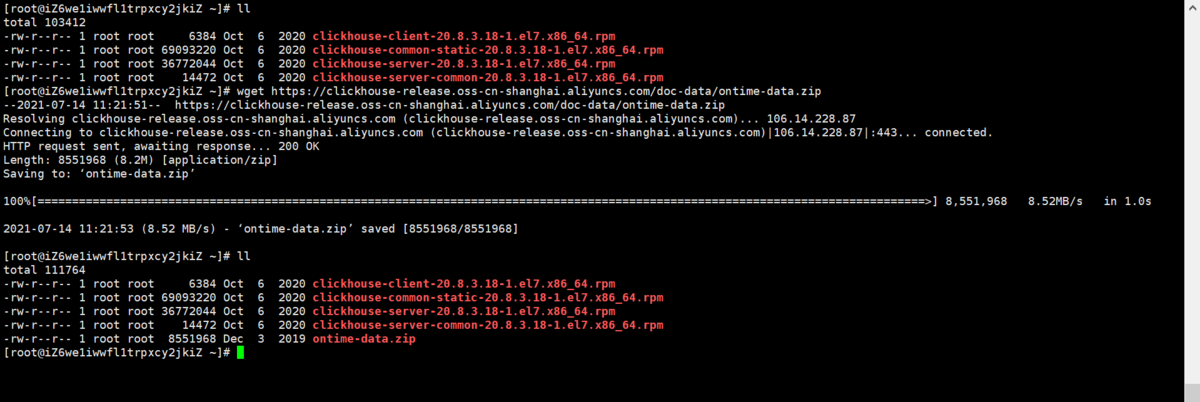
①下記コマンドでデータをダウンロードします
wget https://clickhouse-release.oss-cn-shanghai.aliyuncs.com/doc-data/ontime-data.zip

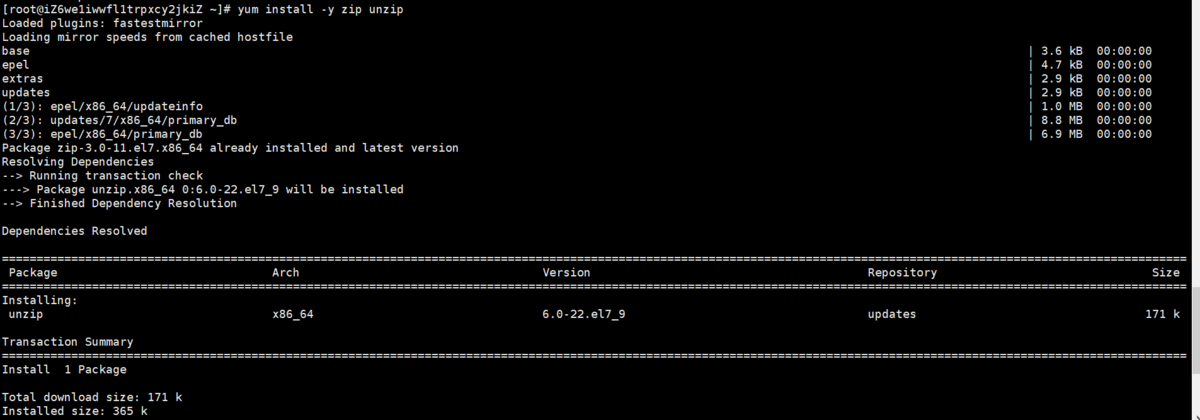
②unzipコマンドをインストール
yum install -y zip unzip

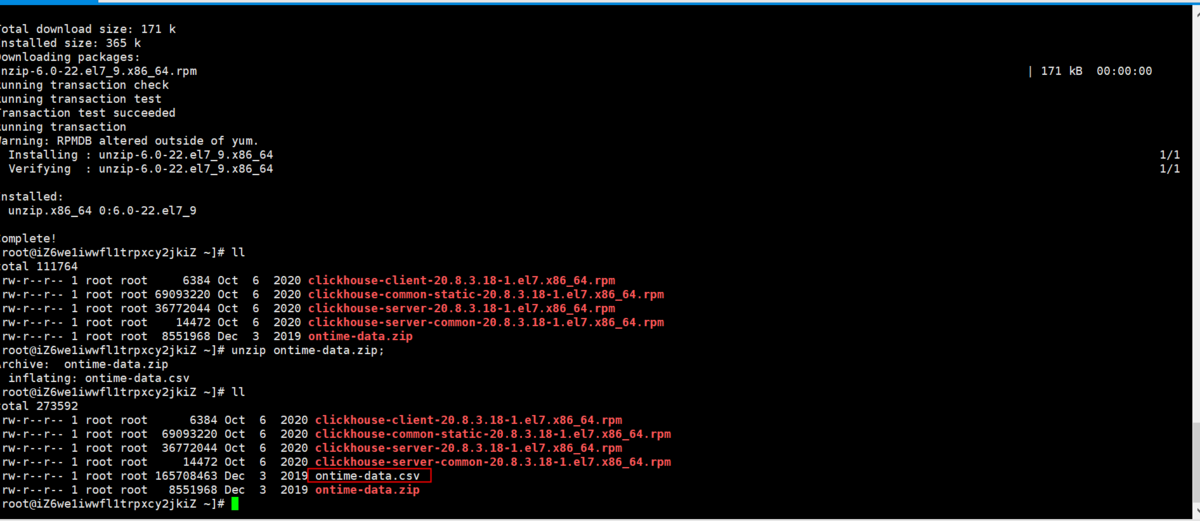
③データを解凍
unzip ontime-data.zip;

2-2.ClickHouseにデーブルを作成
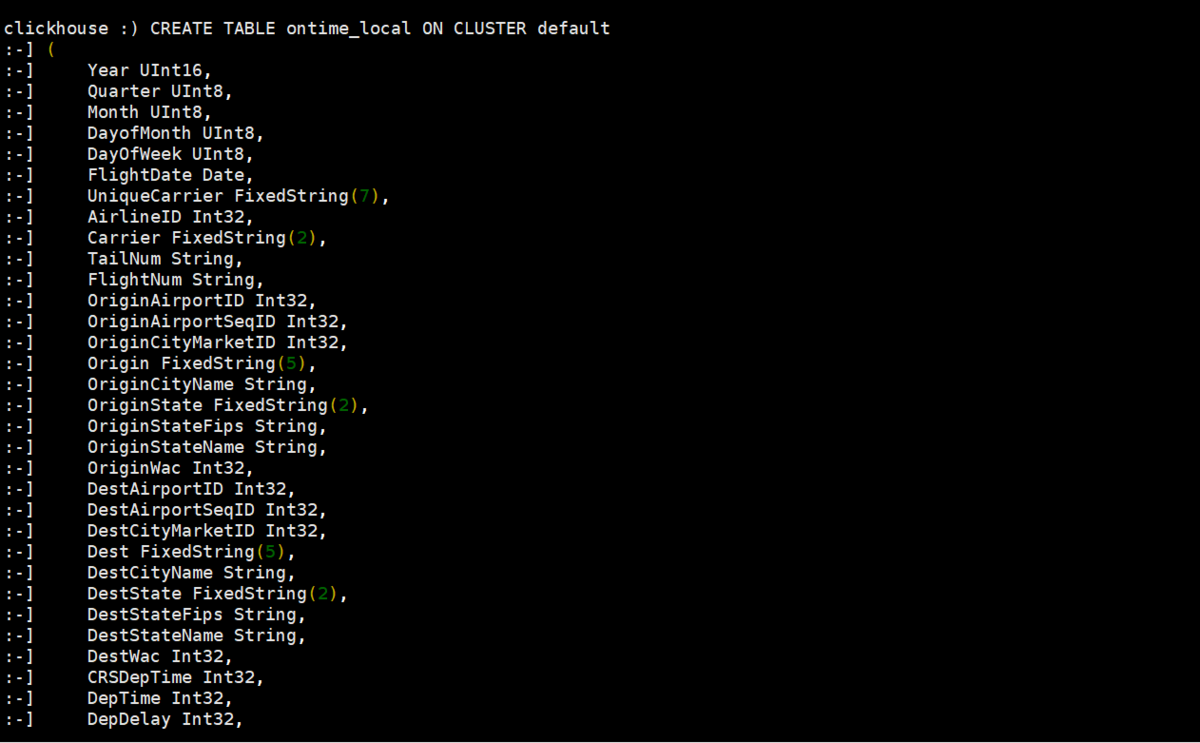
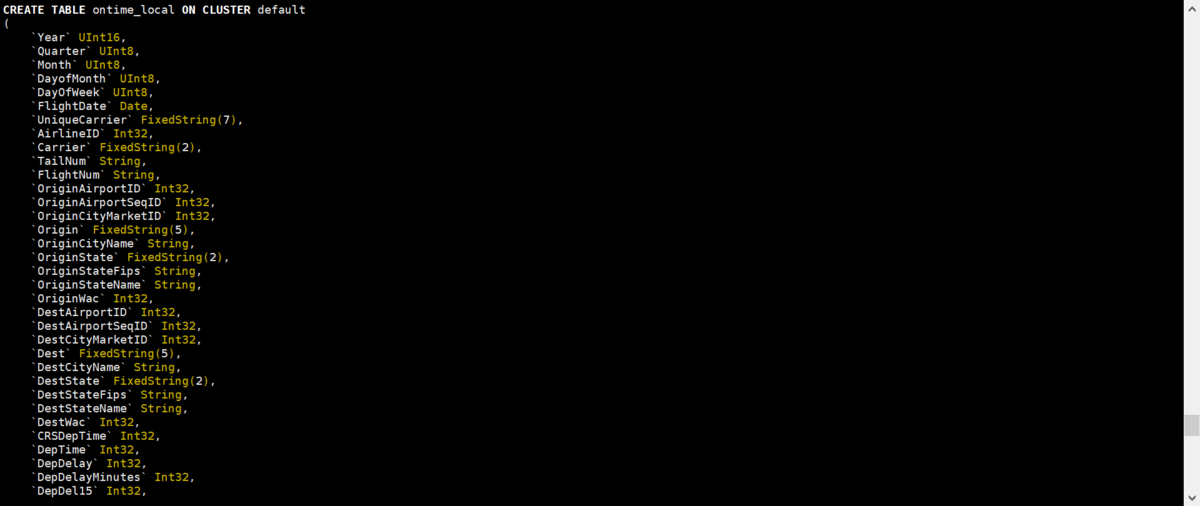
①下記コマンドでローカルテーブルを作成
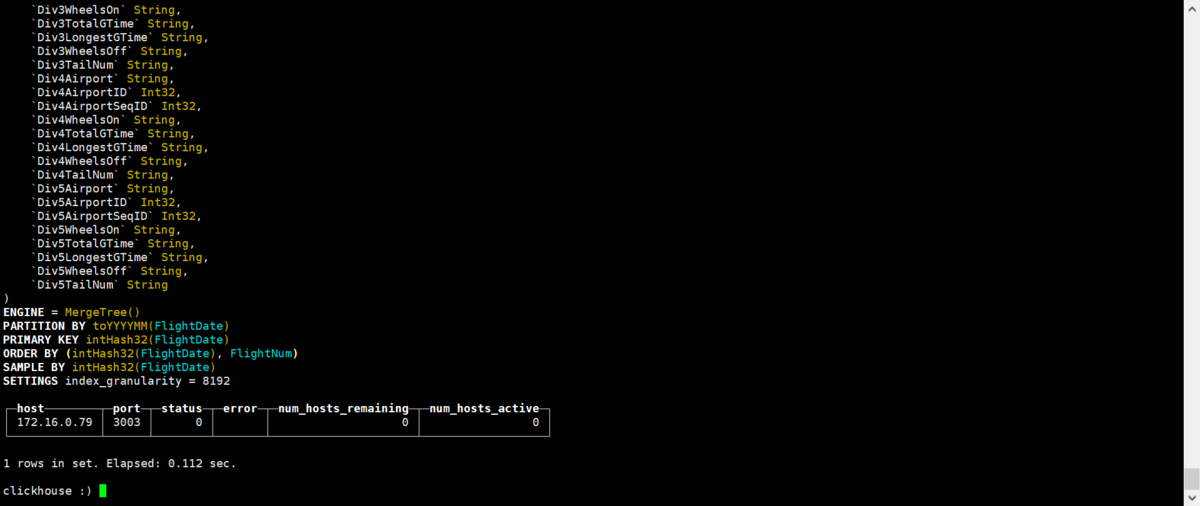
CREATE TABLE ontime_local ON CLUSTER default(Year UInt16,Quarter UInt8,Month UInt8,DayofMonth UInt8,DayOfWeek UInt8,FlightDate Date,UniqueCarrier FixedString(7),AirlineID Int32,Carrier FixedString(2),TailNum String,FlightNum String,OriginAirportID Int32,OriginAirportSeqID Int32,OriginCityMarketID Int32,Origin FixedString(5),OriginCityName String,OriginState FixedString(2),OriginStateFips String,OriginStateName String,OriginWac Int32,DestAirportID Int32,DestAirportSeqID Int32,DestCityMarketID Int32,Dest FixedString(5),DestCityName String,DestState FixedString(2),DestStateFips String,DestStateName String,DestWac Int32,CRSDepTime Int32,DepTime Int32,DepDelay Int32,DepDelayMinutes Int32,DepDel15 Int32,DepartureDelayGroups String,DepTimeBlk String,TaxiOut Int32,WheelsOff Int32,WheelsOn Int32,TaxiIn Int32,CRSArrTime Int32,ArrTime Int32,ArrDelay Int32,ArrDelayMinutes Int32,ArrDel15 Int32,ArrivalDelayGroups Int32,ArrTimeBlk String,Cancelled UInt8,CancellationCode FixedString(1),Diverted UInt8,CRSElapsedTime Int32,ActualElapsedTime Int32,AirTime Int32,Flights Int32,Distance Int32,DistanceGroup UInt8,CarrierDelay Int32,WeatherDelay Int32,NASDelay Int32,SecurityDelay Int32,LateAircraftDelay Int32,FirstDepTime String,TotalAddGTime String,LongestAddGTime String,DivAirportLandings String,DivReachedDest String,DivActualElapsedTime String,DivArrDelay String,DivDistance String,Div1Airport String,Div1AirportID Int32,Div1AirportSeqID Int32,Div1WheelsOn String,Div1TotalGTime String,Div1LongestGTime String,Div1WheelsOff String,Div1TailNum String,Div2Airport String,Div2AirportID Int32,Div2AirportSeqID Int32,Div2WheelsOn String,Div2TotalGTime String,Div2LongestGTime String,Div2WheelsOff String,Div2TailNum String,Div3Airport String,Div3AirportID Int32,Div3AirportSeqID Int32,Div3WheelsOn String,Div3TotalGTime String,Div3LongestGTime String,Div3WheelsOff String,Div3TailNum String,Div4Airport String,Div4AirportID Int32,Div4AirportSeqID Int32,Div4WheelsOn String,Div4TotalGTime String,Div4LongestGTime String,Div4WheelsOff String,Div4TailNum String,Div5Airport String,Div5AirportID Int32,Div5AirportSeqID Int32,Div5WheelsOn String,Div5TotalGTime String,Div5LongestGTime String,Div5WheelsOff String,Div5TailNum String)ENGINE = MergeTree()PARTITION BY toYYYYMM(FlightDate)PRIMARY KEY (intHash32(FlightDate))ORDER BY (intHash32(FlightDate),FlightNum)SAMPLE BY intHash32(FlightDate)SETTINGS index_granularity= 8192 ;



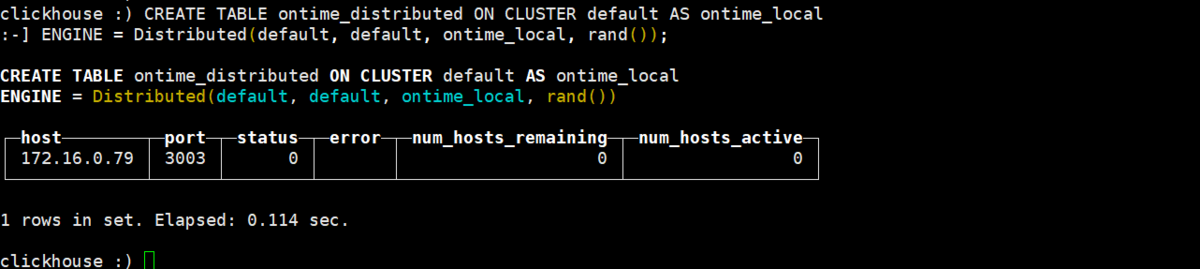
②下記コマンドで分散テーブルを作成
CREATE TABLE ontime_distributed ON CLUSTER default AS ontime_localENGINE = Distributed(default, default, ontime_local, rand());

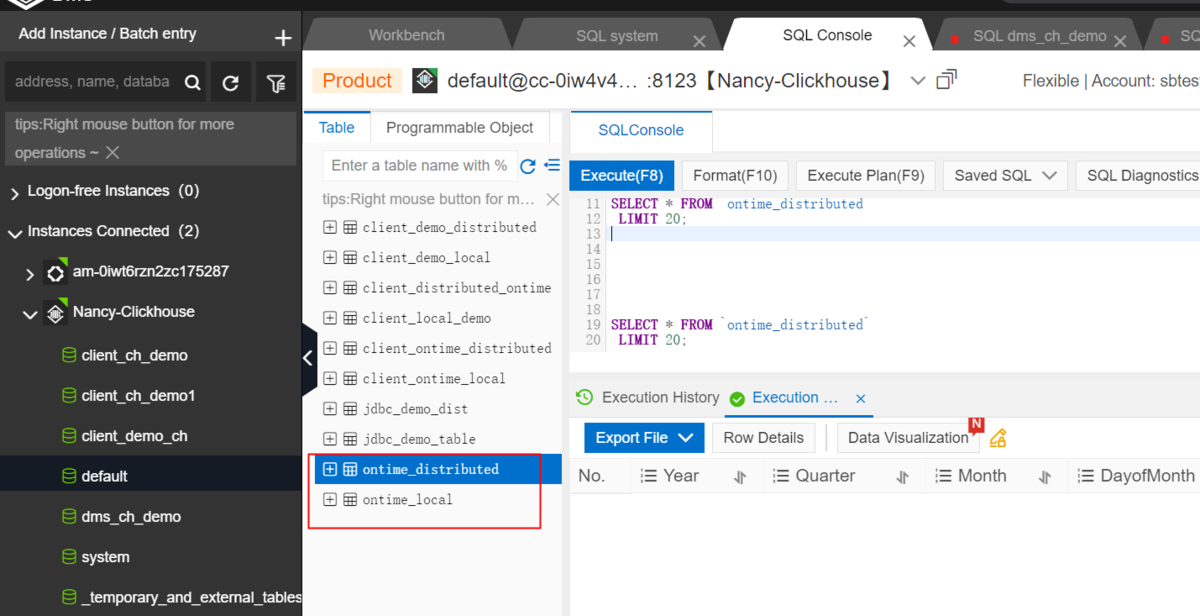
③テーブルを表示

2-3.ローカルファイルをClickHouseにインポート
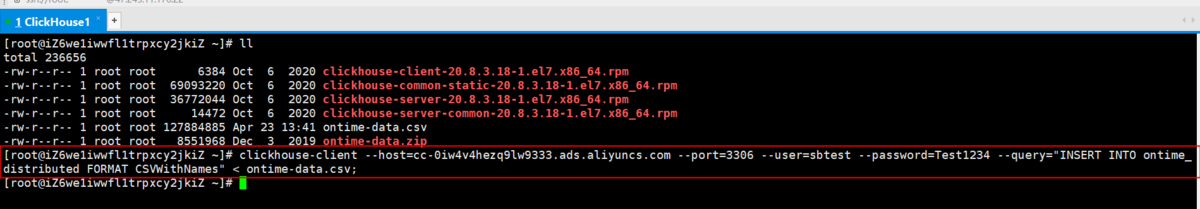
①下記コマンドでローカルファイルontime-data.csvをClickHouseにインポート
clickhouse-client --host=cc-0iw4v4hezq9lw9333.ads.aliyuncs.com --port=3306 --user=sbtest --password=****** --query="INSERT INTO ontime_distributed FORMAT CSVWithNames" < ontime-data.csv;
備考:
・パスワードを正しく設定すること
・ダウンロードファイルontime-data.csvが変わる可能性があるので、ontime-data.csvのカラムと上記ターゲットテーブルのパラメータが一致していること

②Clickhouseに接続し、データを検索します
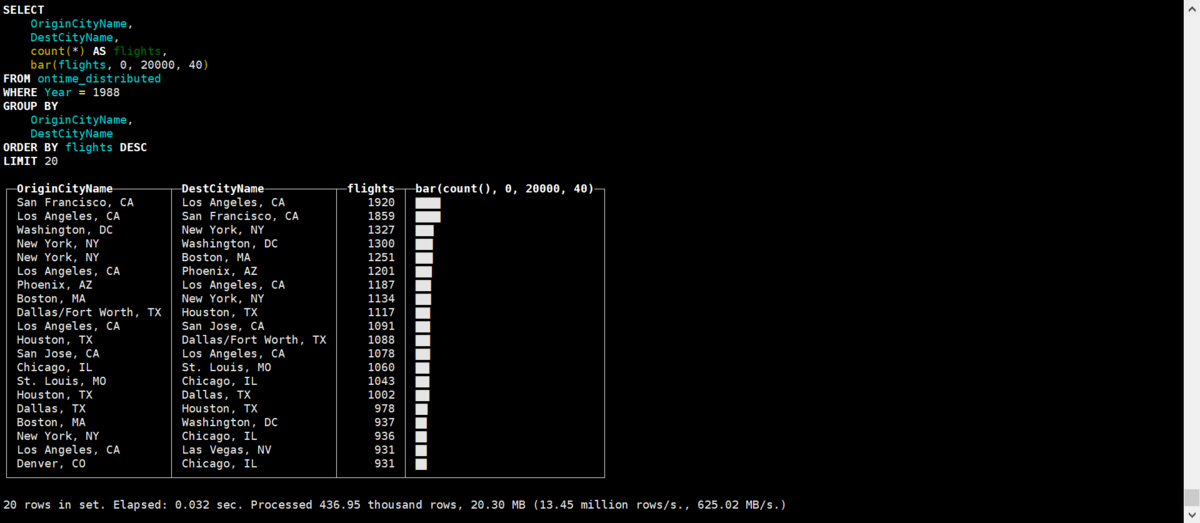
SELECTOriginCityName,DestCityName,count(*) AS flights,bar(flights, 0, 20000, 40)FROM ontime_distributedWHERE Year = 1988GROUP BY OriginCityName, DestCityNameORDER BY flightsDESC LIMIT 20;

③データを検索します
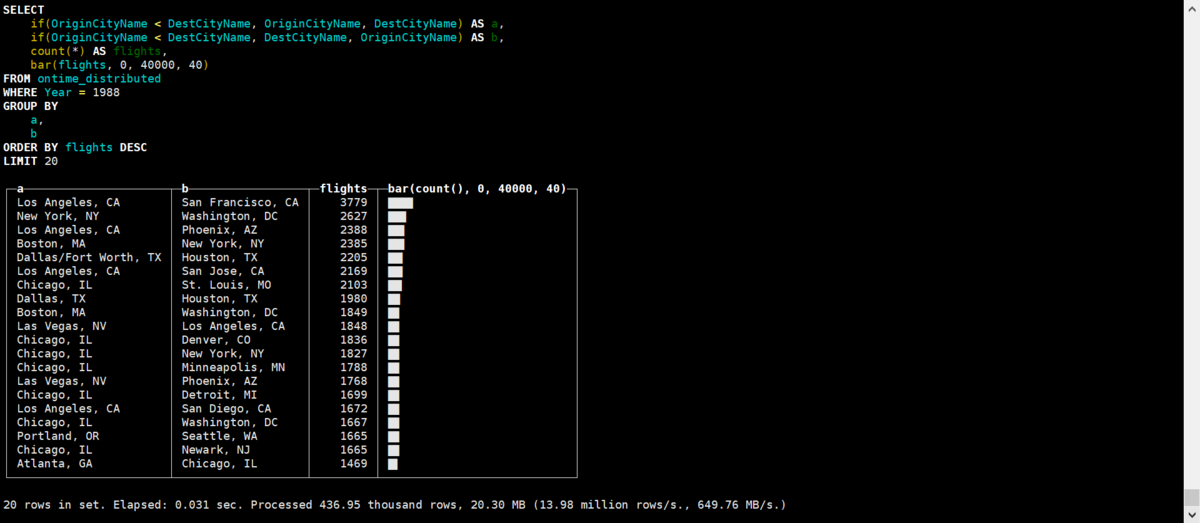
SELECTOriginCityName < DestCityName ? OriginCityName : DestCityName AS a,OriginCityName < DestCityName ? DestCityName : OriginCityName AS b,count(*) AS flights,bar(flights, 0, 40000, 40)FROM ontime_distributedWHERE Year = 1988GROUP BY a, bORDER BY flightsDESC LIMIT 20;

④データを検索します
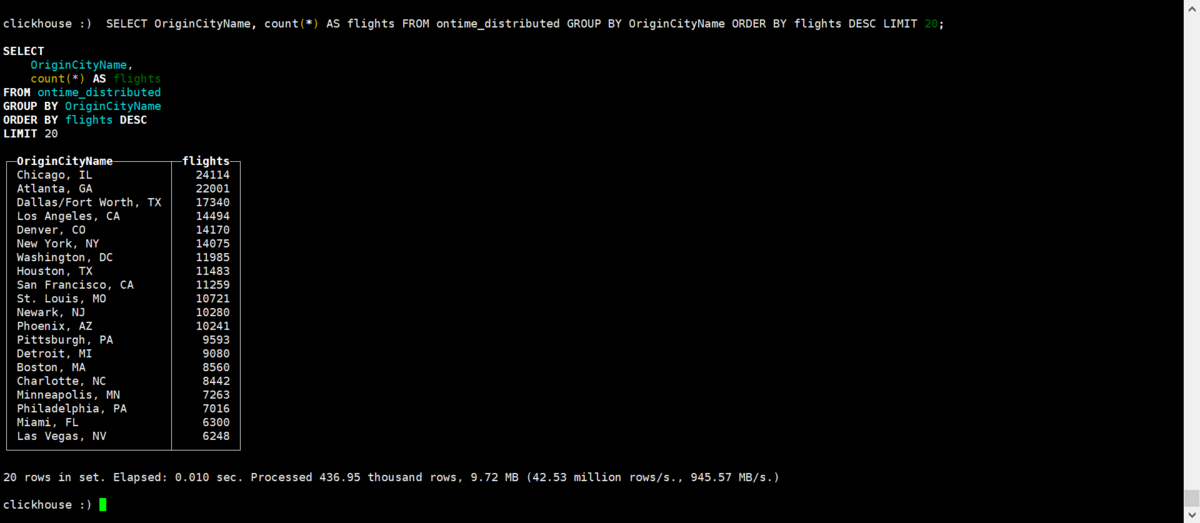
SELECTOriginCityName,count(*) AS flightsFROM ontime_distributedGROUP BY OriginCityNameORDER BY flightsDESC LIMIT 20;

3.Grafana環境の準備
1)ECSにてGrafanaをインストールします
# mkdir grafana# cd grafana# wget https://dl.grafana.com/oss/release/grafana-6.5.2-1.x86_64.rpm# yum install grafana-6.5.2-1.x86_64.rpm


2)ClickHouse Grafanaプラグインのインストール
grafana-cliでClickHouse Grafanaプラグインをインストールします
grafana-cli plugins install vertamedia-clickhouse-datasource

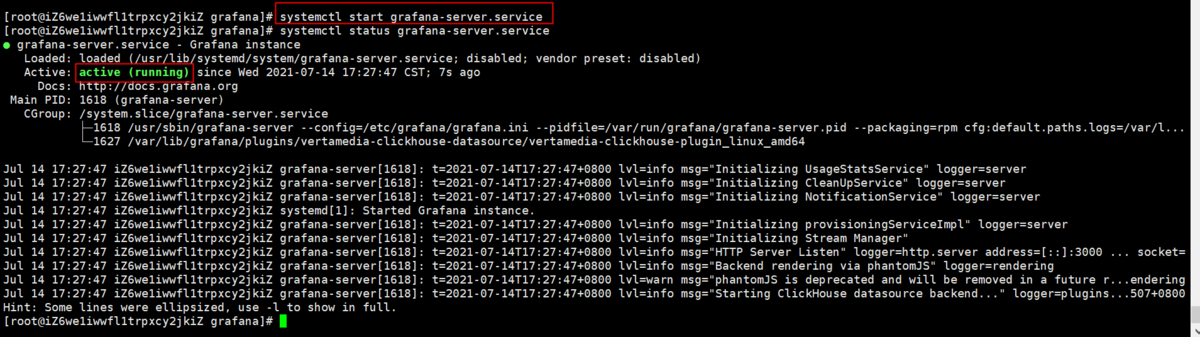
3)Grafanaを起動し、Grafanaのステータスを確認します
# systemctl start grafana-server.service# systemctl status grafana-server.service

4.GrafanaでClickHouseデータ可視化
4-1.ClickHouseデータソースを設定します
1)Grafana登録
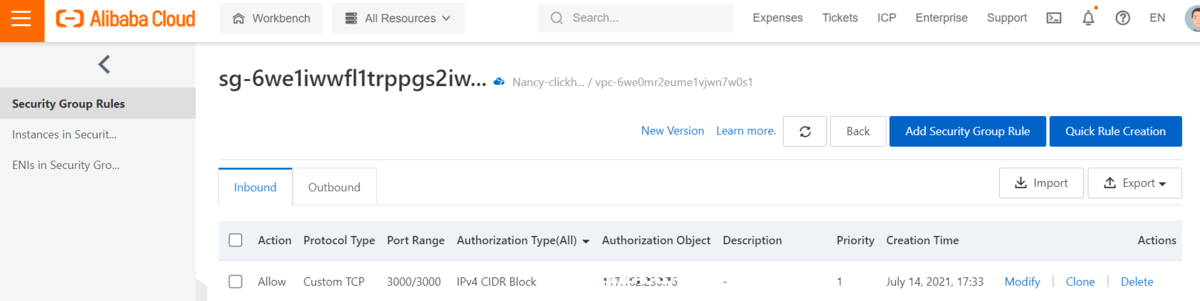
①ECSセキュリティグループにポート3000を追加します

フォーマット:
url:IP:3000ID/password:admin/admin
②登録URL:該当ECSのIPは47.245.11.176です。
そのため、GrafanaのURLは47.245.11.176:3000 です。

③IDとPasswordを入力し、ログインします

④初回ログインする場合、パスワードをリセットする必要があります。
まずはGrafana画面が表示されますので、対応します。

2)GrafanaでClickHouseデータソースを設定します。
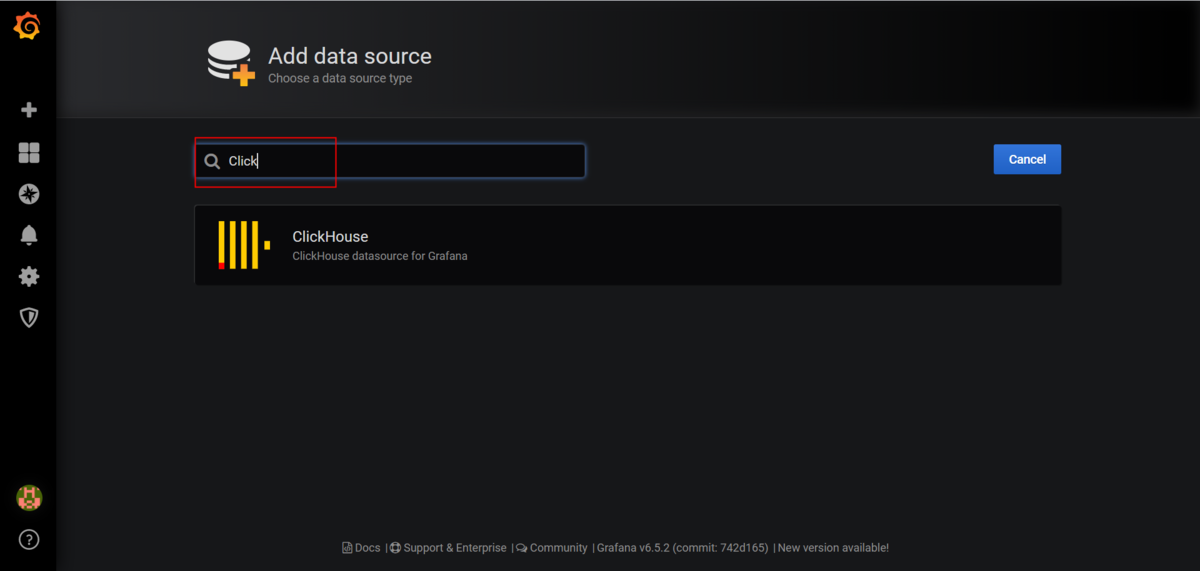
①「add data source」をクリック

②Clickhouseを検索

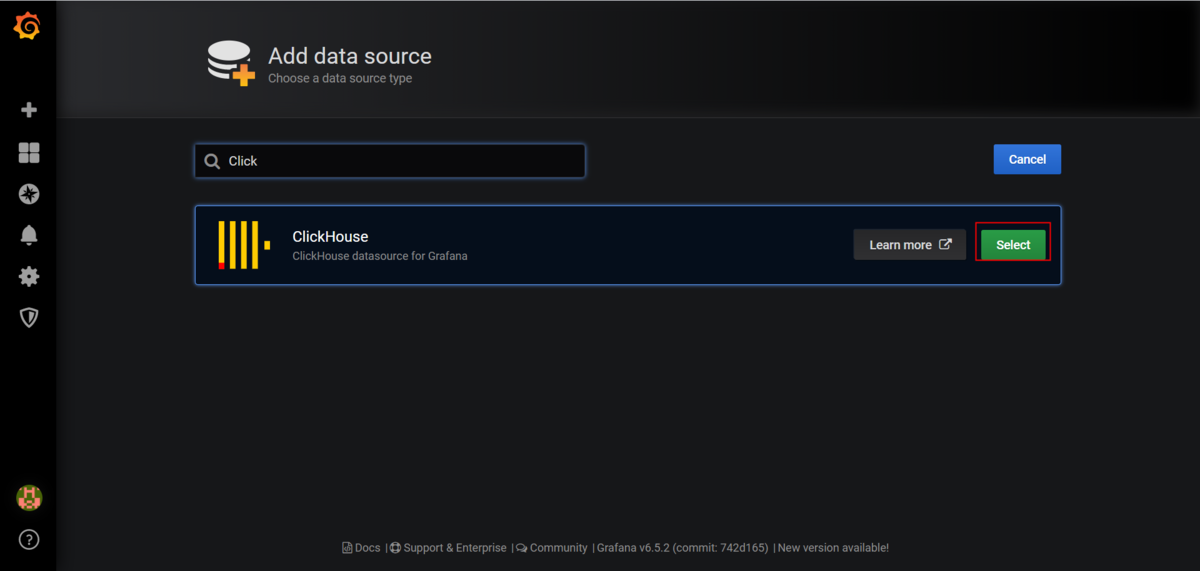
③Clickhouseのselectメニューをクリック

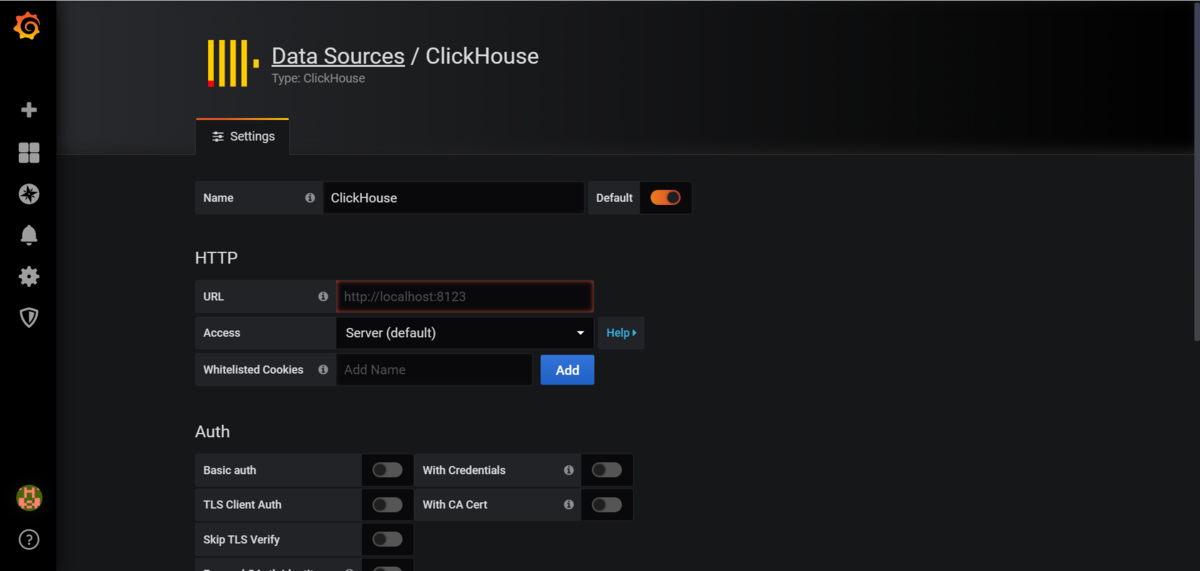
④Clickhouseデータソースの設定画面が表示されます

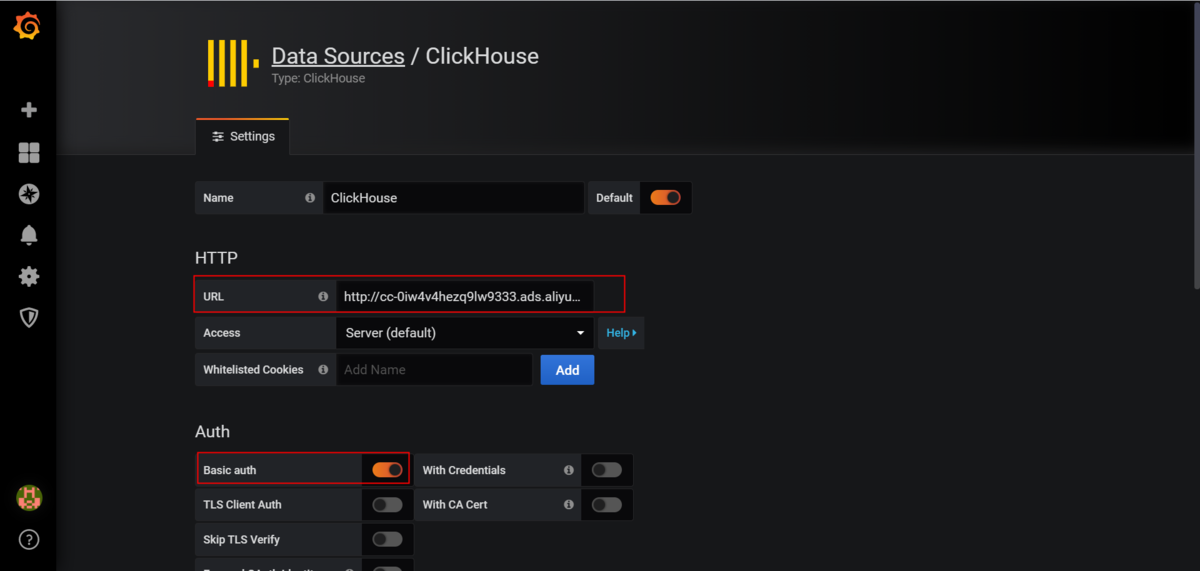
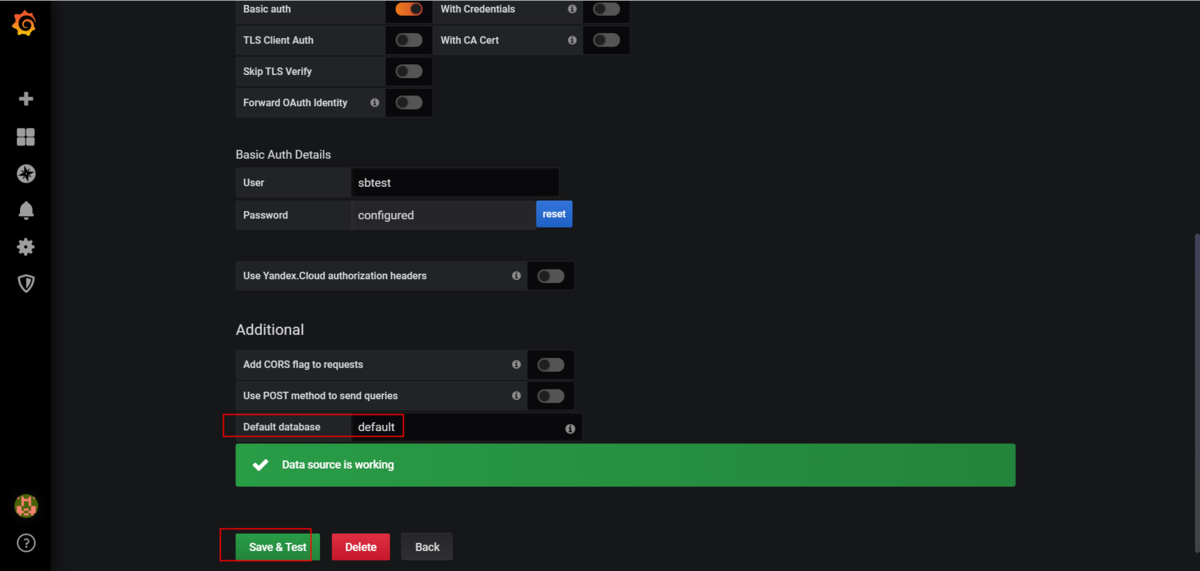
⑤Clickhouseデータソースを設定します
- ECSとClickhouseは同じVPCにあるため、VPC Endpointで接続します
- 事前に、ClickhouseのWhitelist に ECS の PrivateIP を設定する必要があります
url:http://cc-0iw4v4hezq9lw9333.ads.aliyuncs.com:8123Basic auth:clickhouse account id and passwordDefault database:default


4-2.dashboardを設定
1)dashboardを設定します
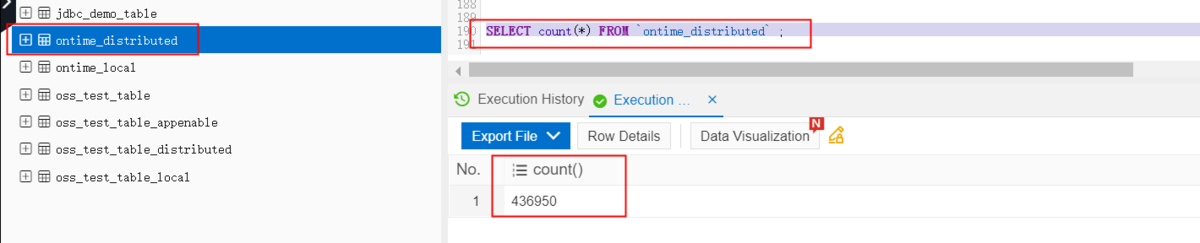
①DMSでClickhouseのdefaultデータベースに下記コマンドを実行します
SELECT count(*) FROM `ontime_distributed`;

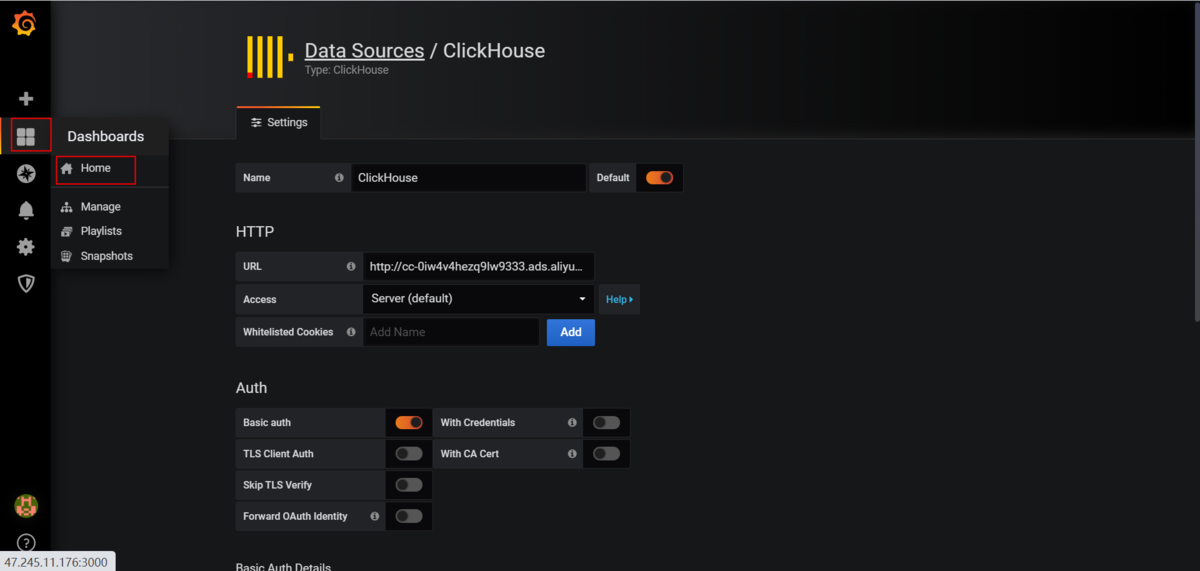
②dashboard homeをクリック

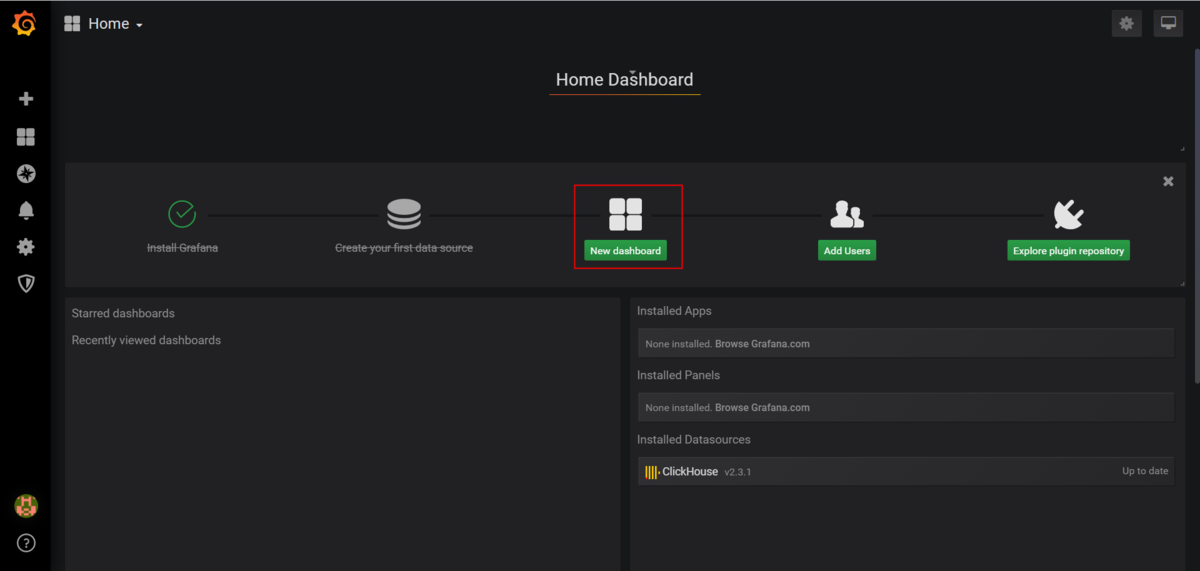
③dashboardを作成

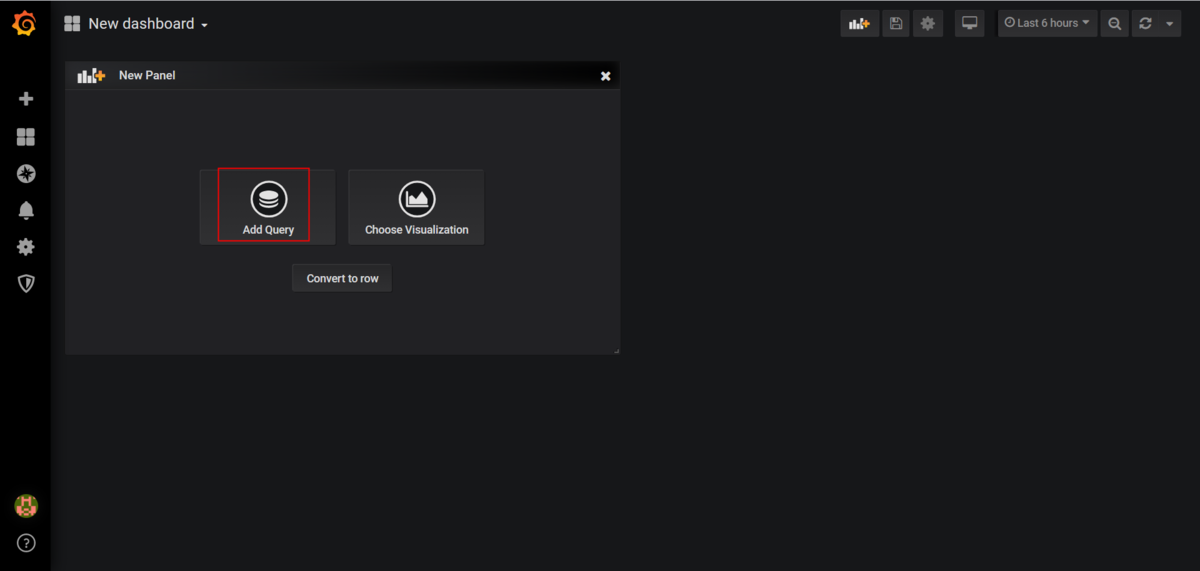
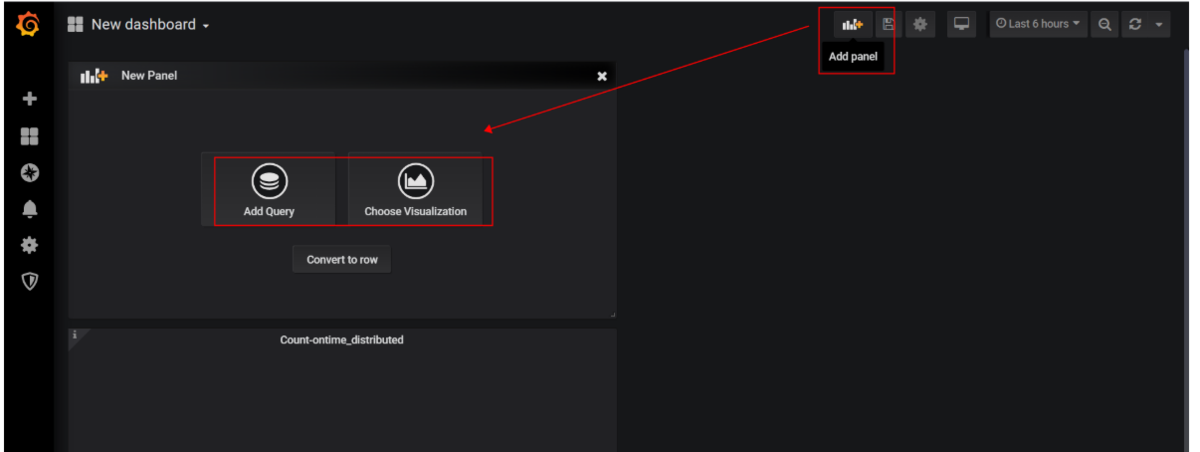
④「Add query」をクリック

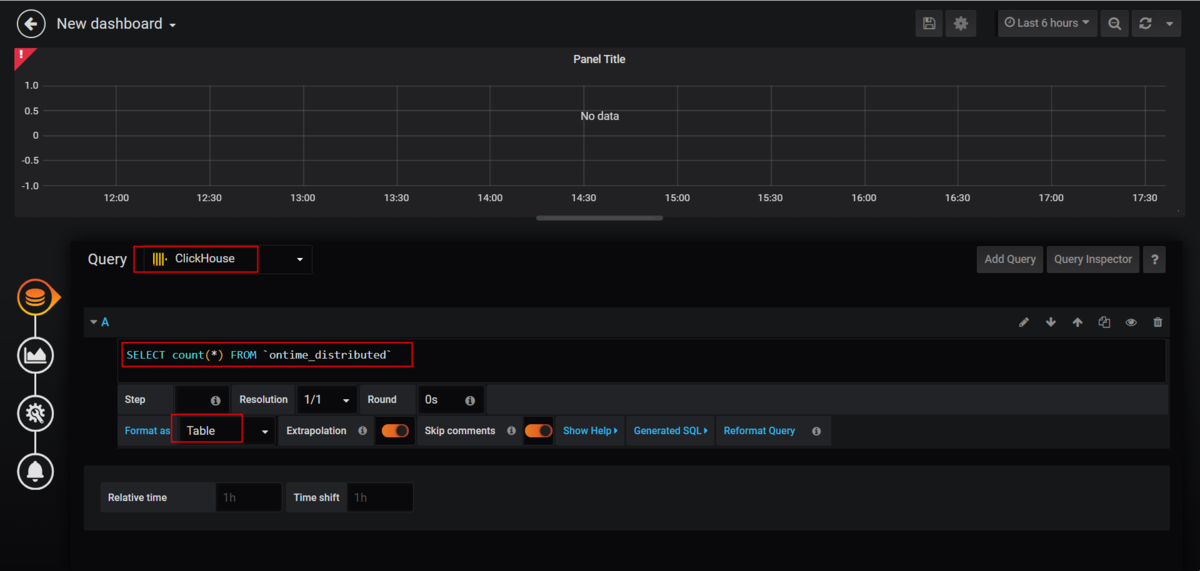
⑤dashboardを設定します
備考:「;」マークは入力しません。
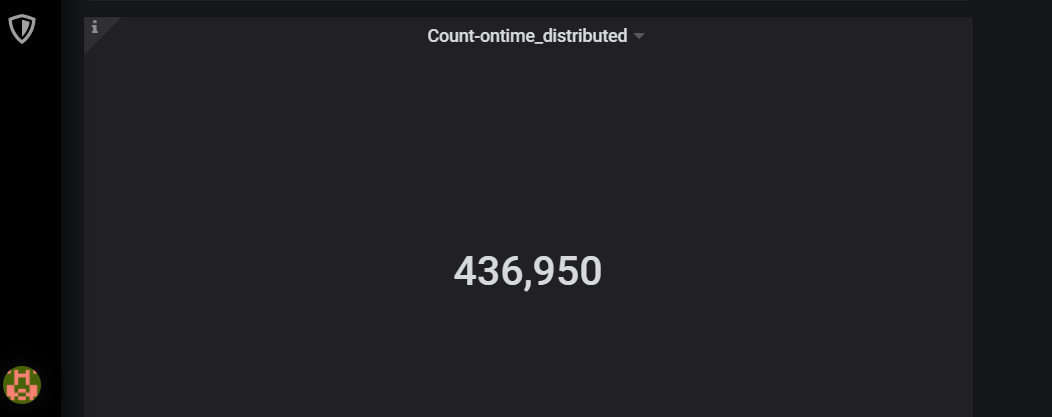
Query:ClickHouseA:SELECT count(*) FROM `ontime_distributed`Format as: Table

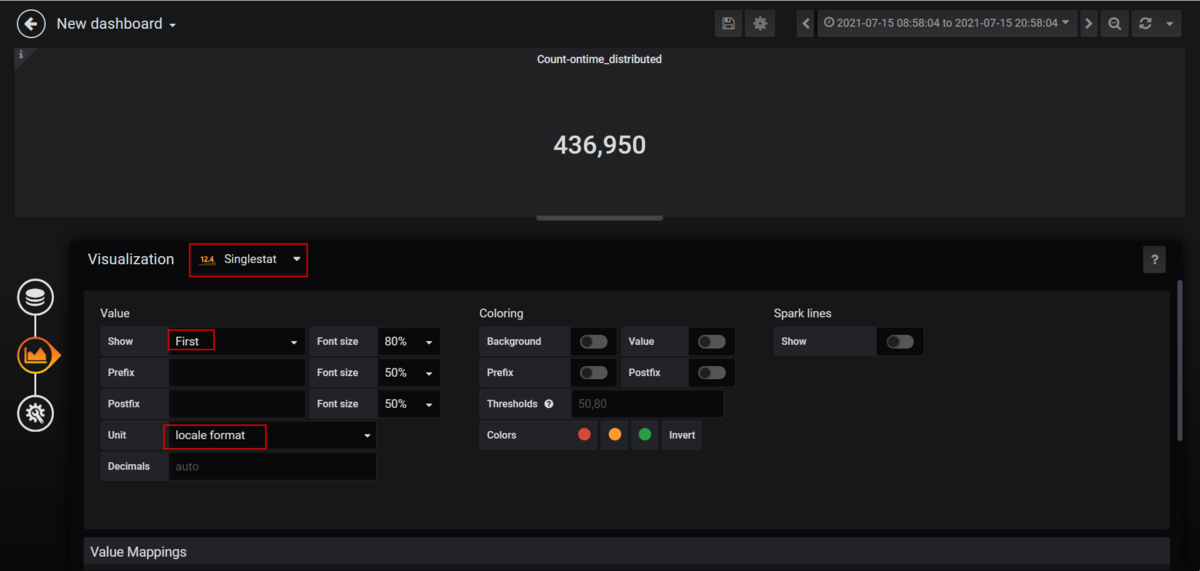
⑥Visualizationを設定します
Visualization:SinglestatShow:First

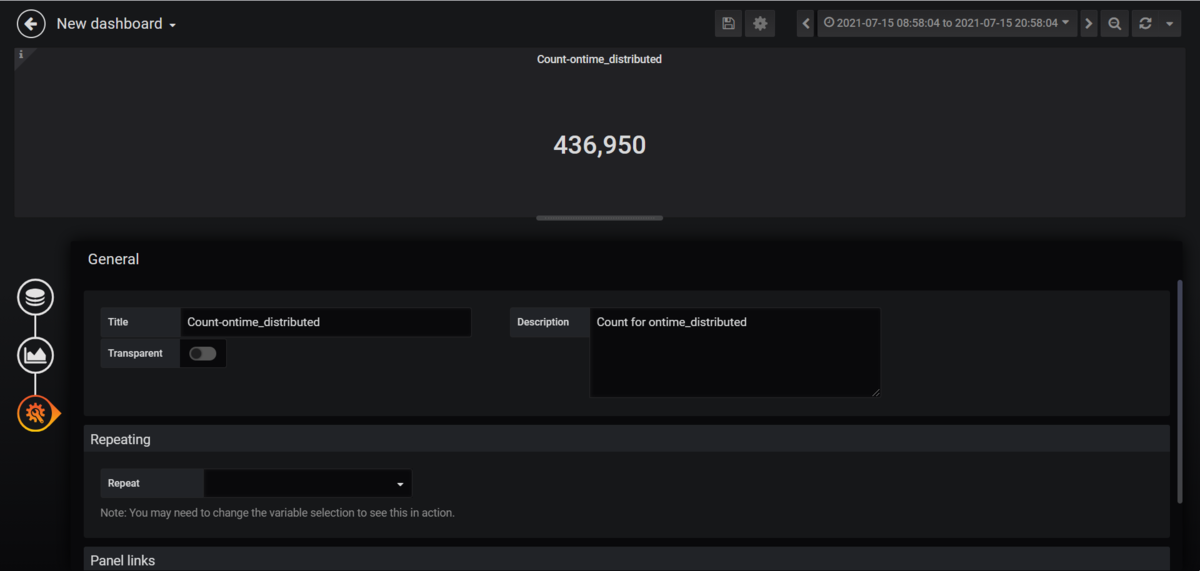
⑦generalを設定
TitleとDescriptionを設定します

⑧Dashboardを確認します

2)その他Dashboardを設定します
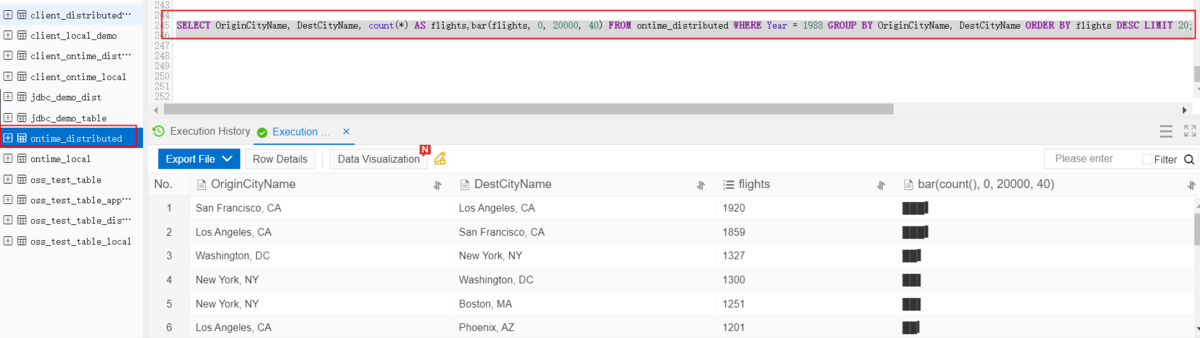
①DMSでClickhouseのdefaultデータベースに下記コマンドを実行
SELECTOriginCityName,DestCityName,count(*) AS flights,bar(flights, 0, 20000, 40)FROM ontime_distributedWHERE Year = 1988GROUP BY OriginCityName, DestCityNameORDER BY flightsDESC LIMIT 20;

②dashboard Panelを追加します

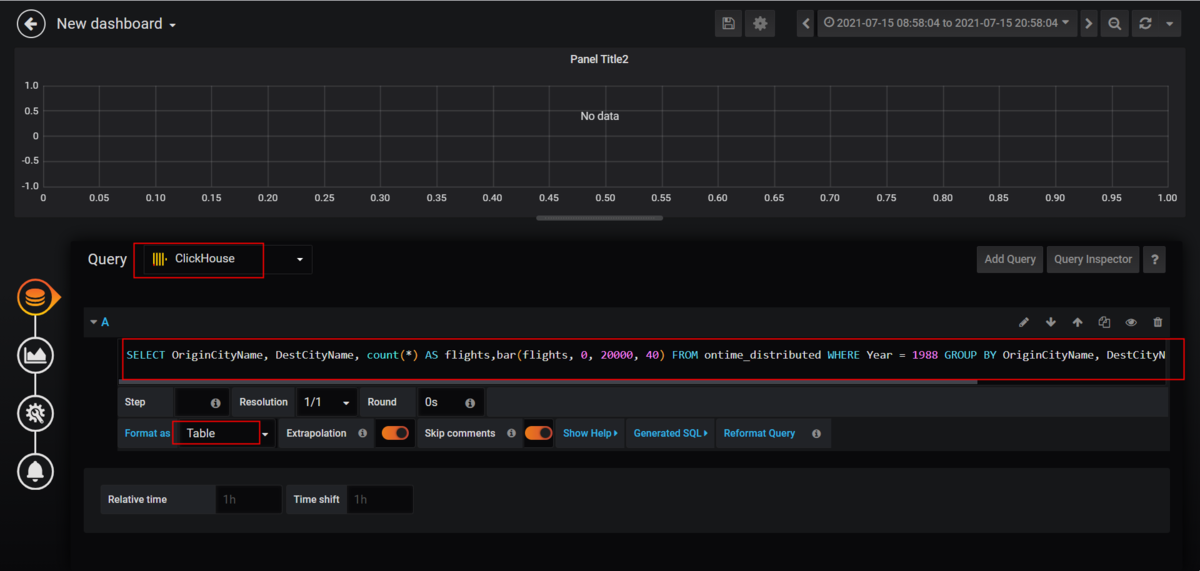
③下記コマンドをQueryに入力します
Query:ClickHouseA:SELECT OriginCityName, DestCityName, count(*) AS flights,bar(flights, 0, 20000, 40) FROM ontime_distributed WHERE Year = 1988 GROUP BY OriginCityName, DestCityName ORDER BY flights DESC LIMIT 20Format as: Table

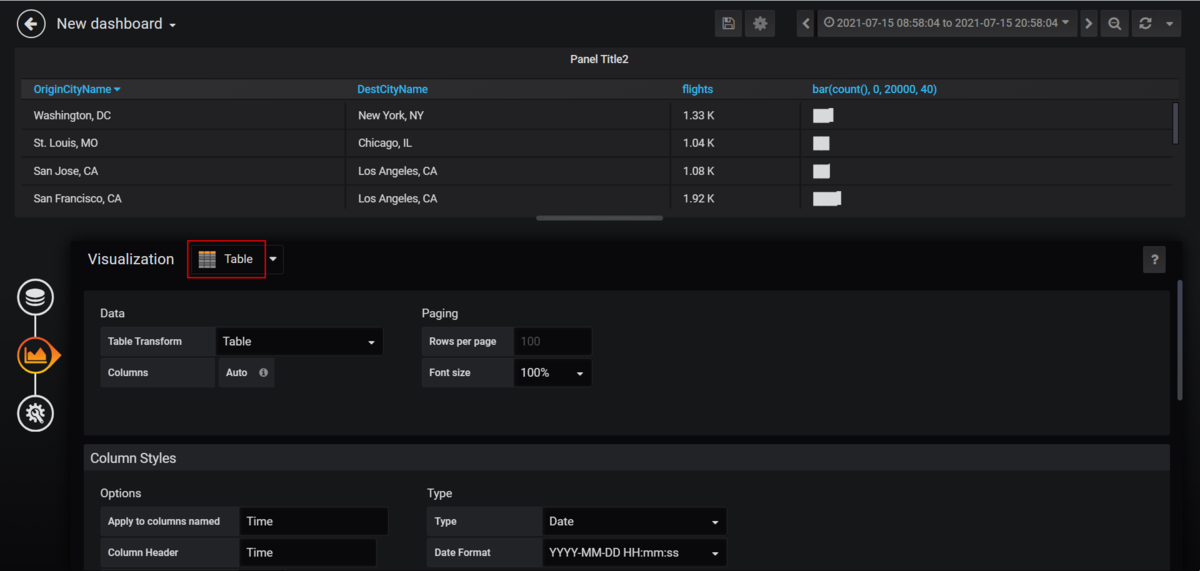
④Visualizationの設定
Tableを選択します
Visualization:Table

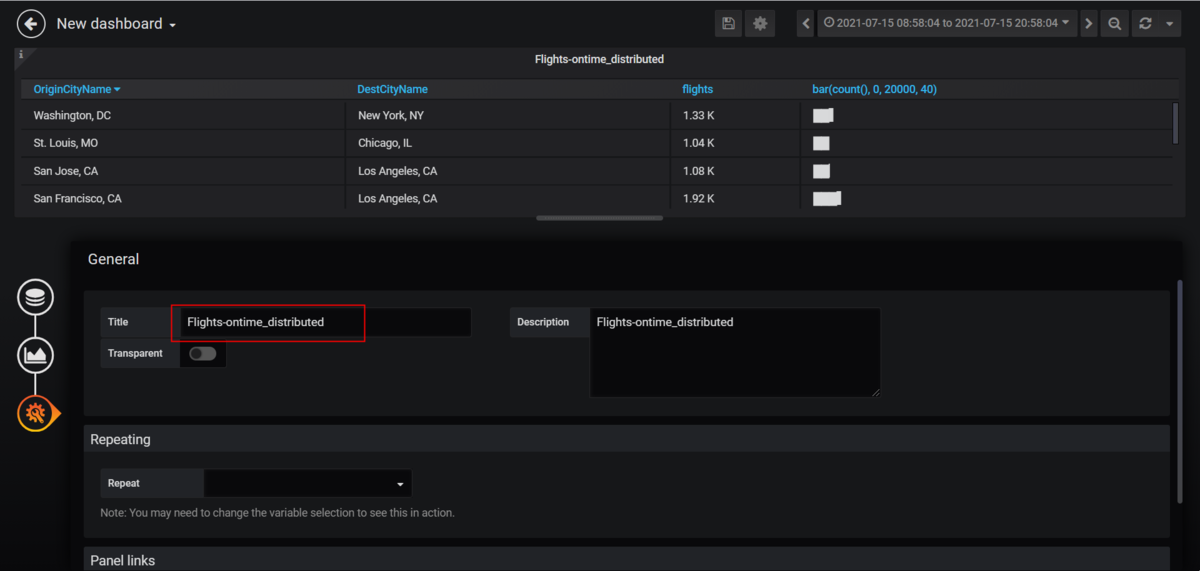
⑤Generalの設定
TitleとDescriptionを設定します

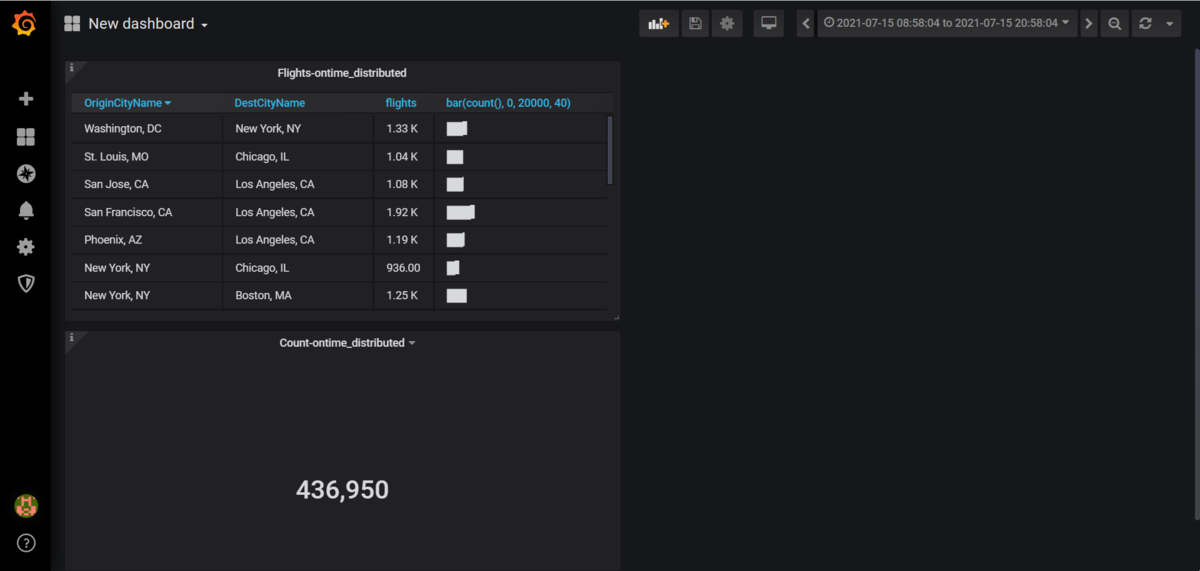
⑥編集したDashboardを確認

最後に
ここまで、GrafanaでClickHouseデータを可視化する方法を紹介しました。
ApsaraDB for ClickHouseはGrafanaとスムーズに連携できるので、Elasticsearch - kibanaのような可視化ソリューションとして仕上げることもできます。