IoT StudioでWebページを作ってみました
IoT StudioでWebページを作ってみました
はじめに
本記事では、IoT StudioでWebページを作ってみる方法をご紹介します。
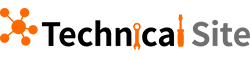
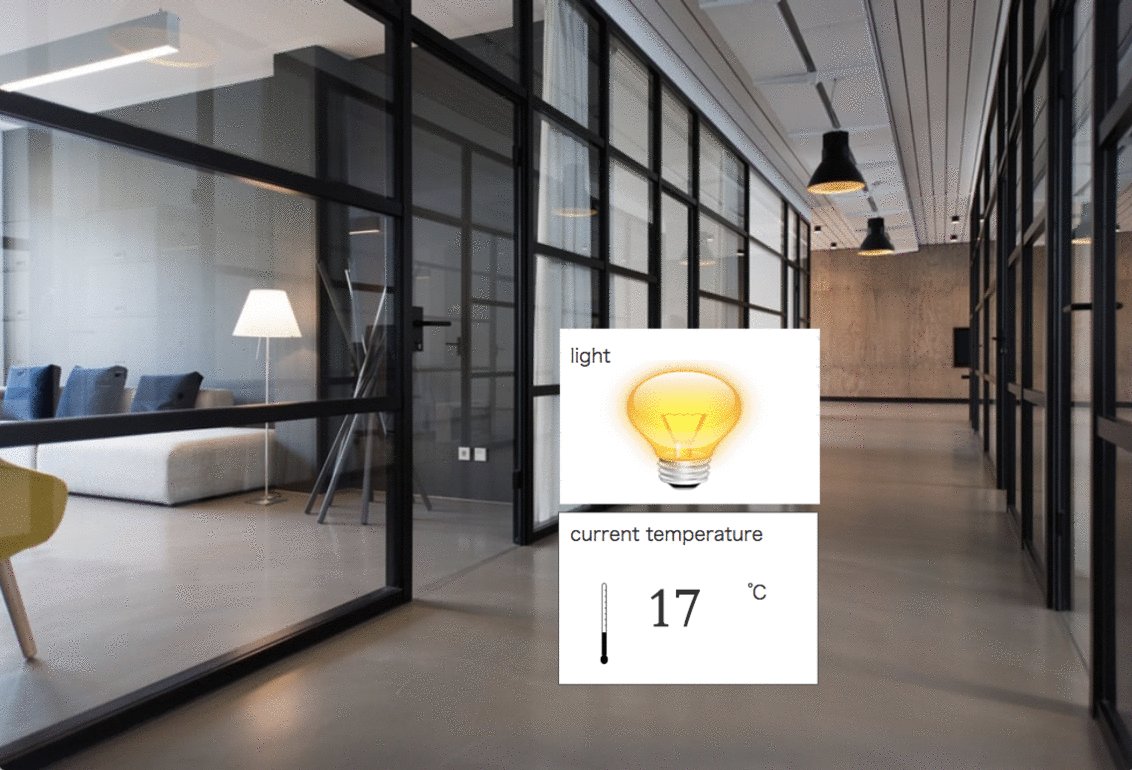
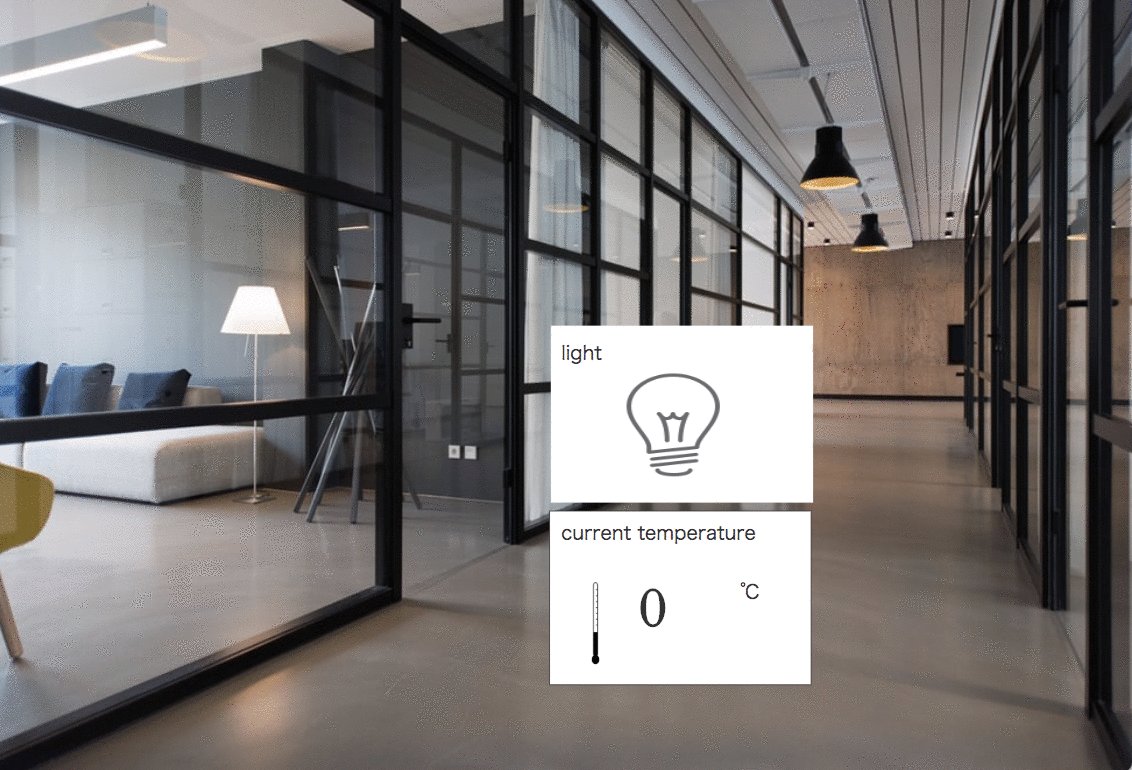
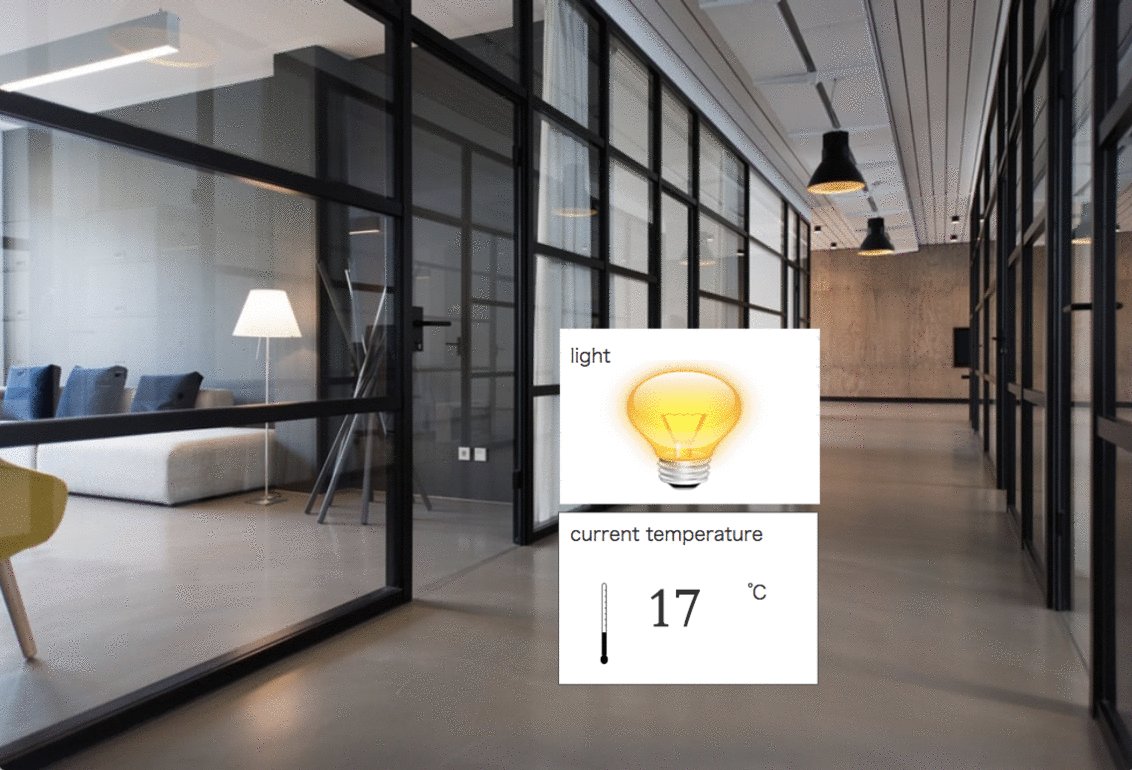
このシナリオとしては、オフィスの温度を確認、ライトをコントロールするシンプルなページです。
電球をダブルクリックしたら、ライトデバイスをon/offする、温度をリアルタイムに表示することを下記のように実現できました。

その内容を紹介します。
環境紹介
Alibaba Cloudの中国サイトです。IoT Studioは日本サイトにはリリースしていません。
プロダクト紹介
IoT Studio(以前のLink Develop)は、Alibaba Cloudが提供するIoT開発ツールです。Webページ開発、サービス開発、モバイルアプリ開発機能を提供します。
特徴としては、ドラッグアンドコンフィグで多くの機能を開発できること、そして、Alibaba Cloud IoT Platformと連動できること。
IoT Studioを利用すれば、IoTアプリの開発工数を大幅に削減できます。
手順
1.デバイスを定義
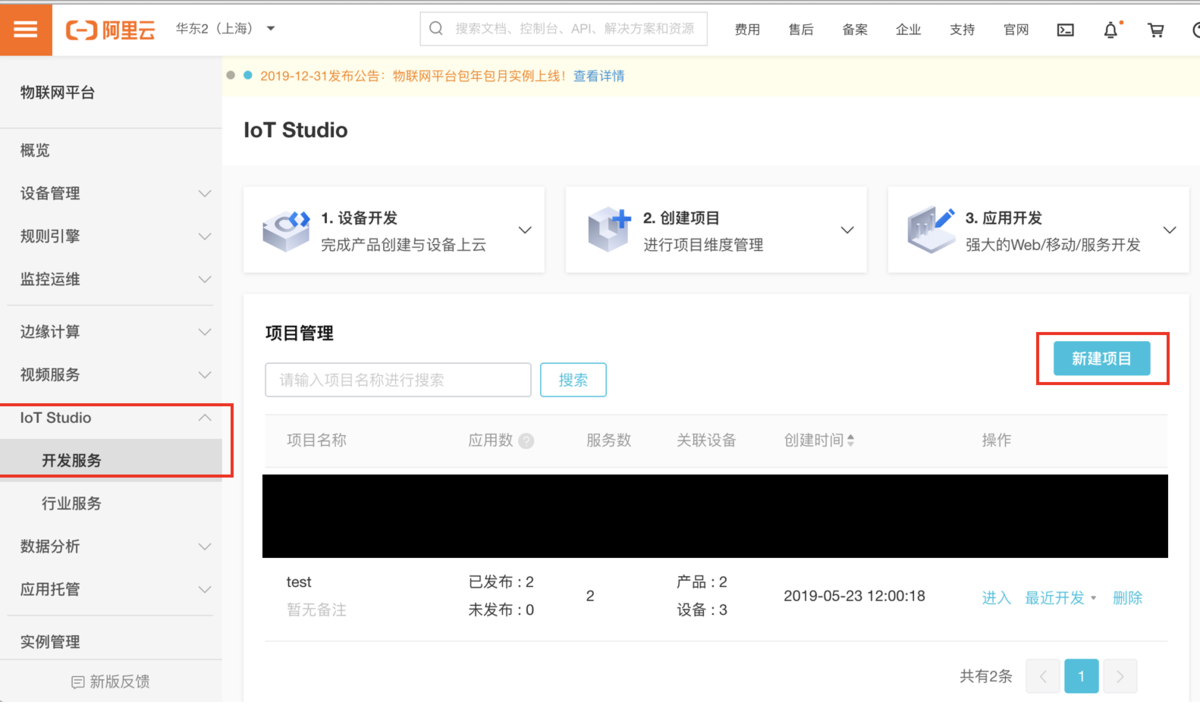
2.IoT Platformのコンソール画面でIoT Studioのプロジェクトを作成

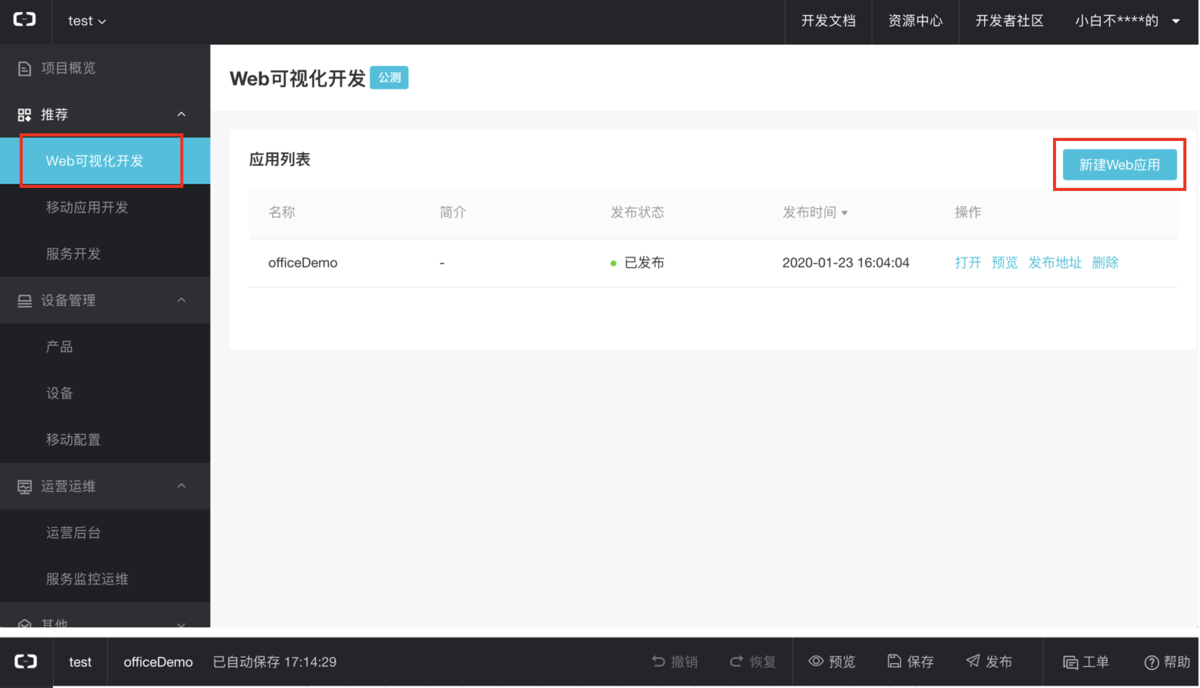
3.Web可視化開発のWeb Appを作成

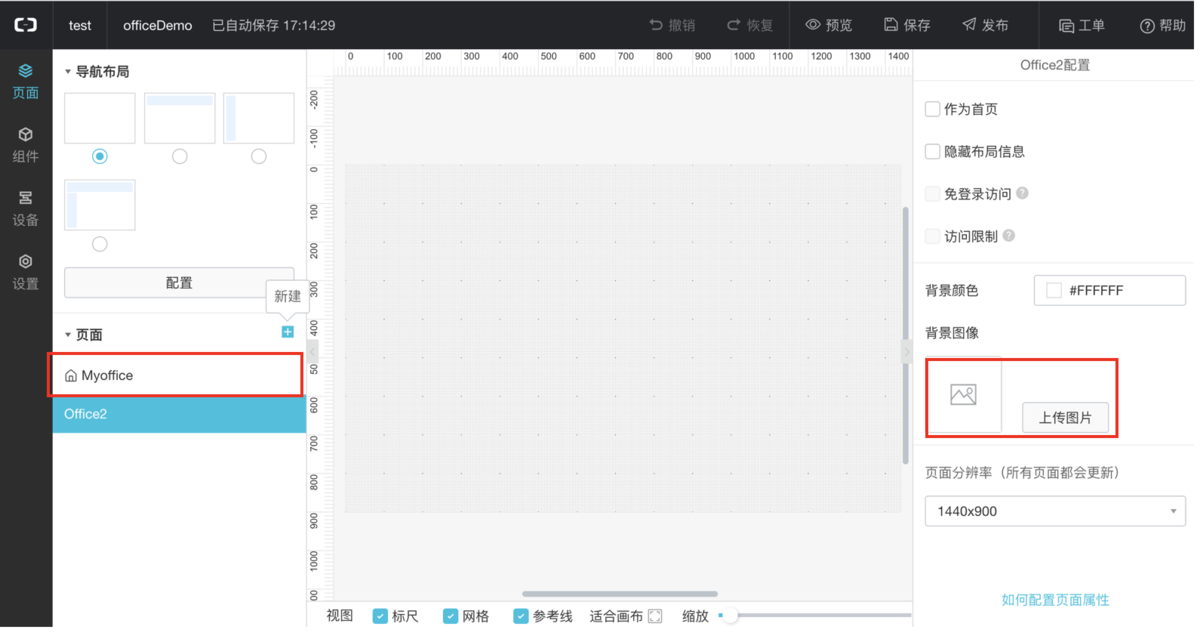
4.ページを作って、背景をOfficeの画像にする。デフォルトのHome-pageでも良い。

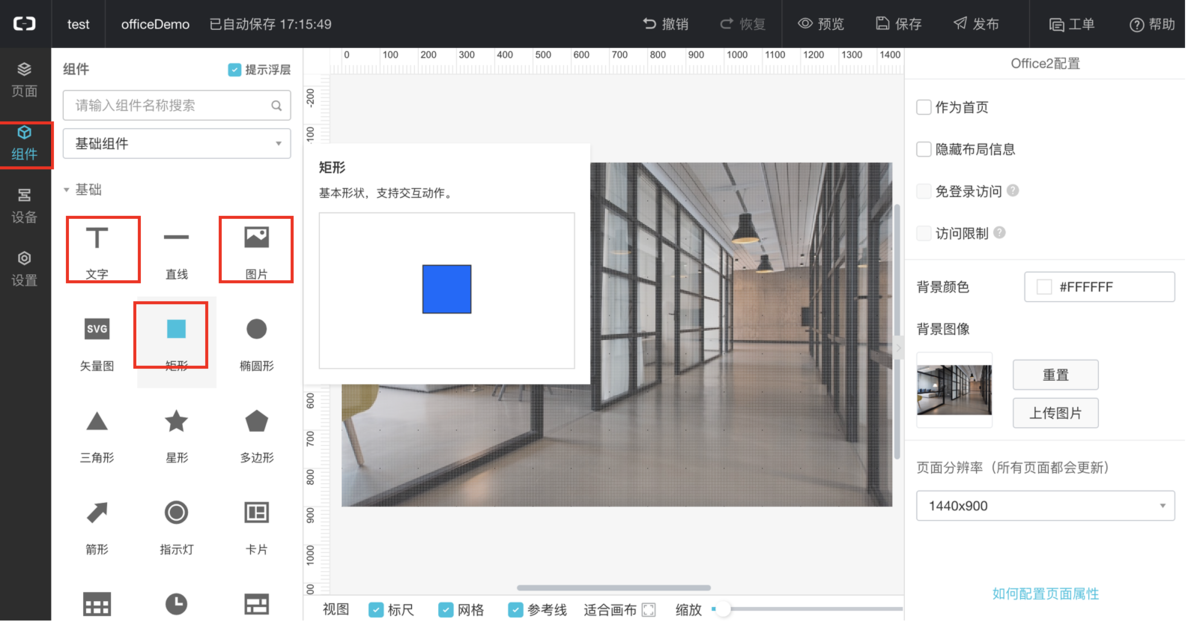
5.文字、図形、画像を使って、電球や、温度計の枠を設置

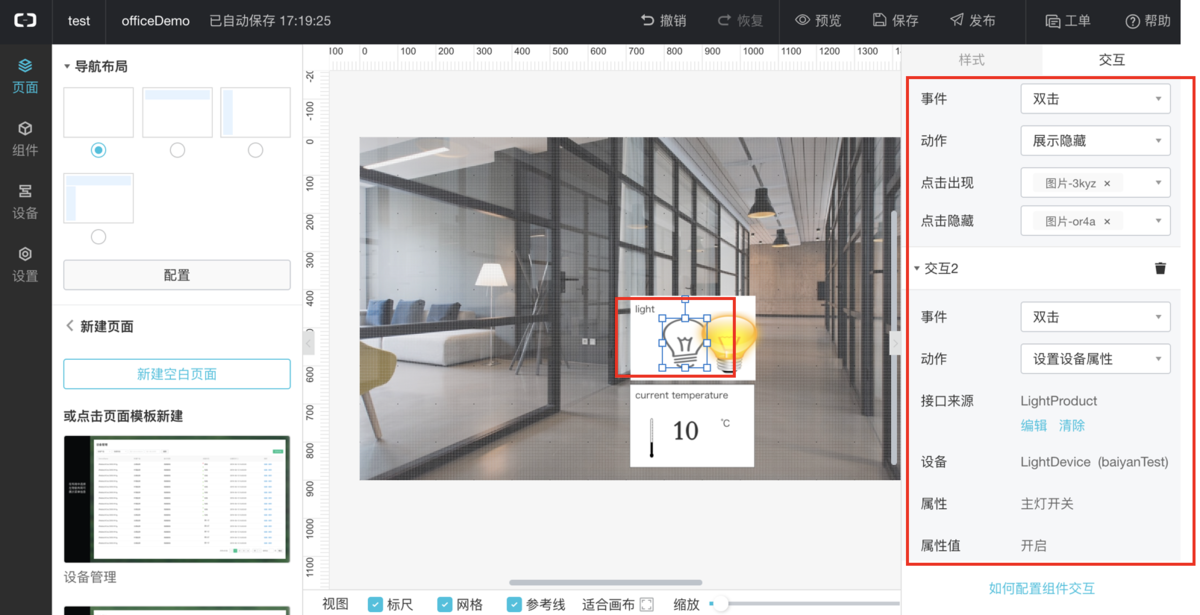
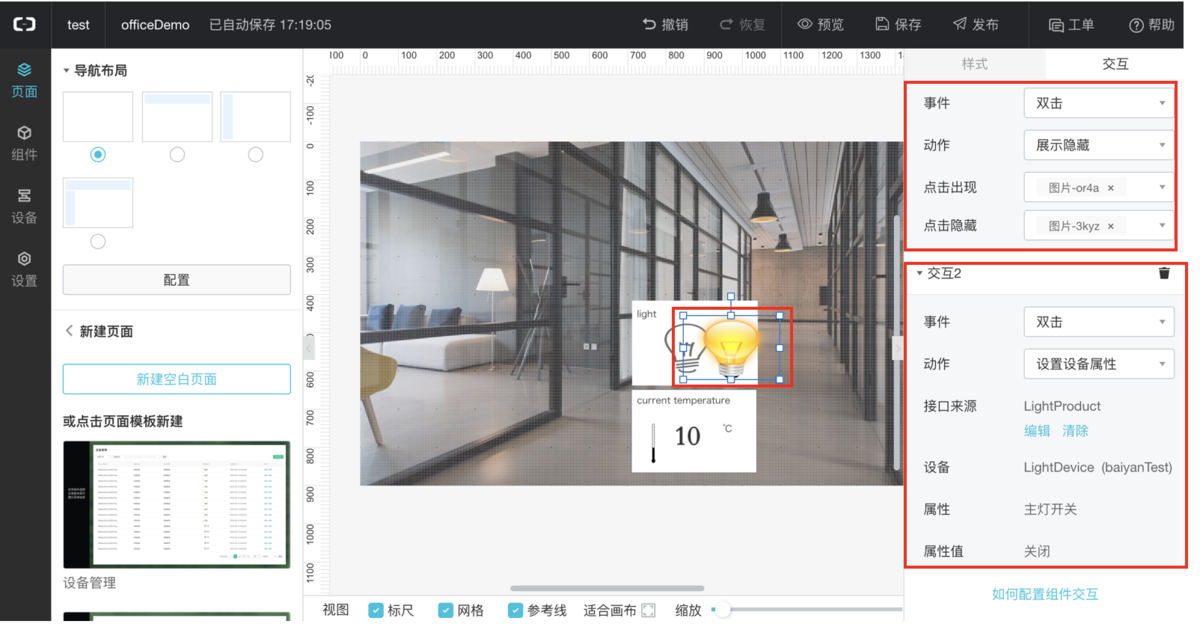
6.電球イメージの動作を定義する
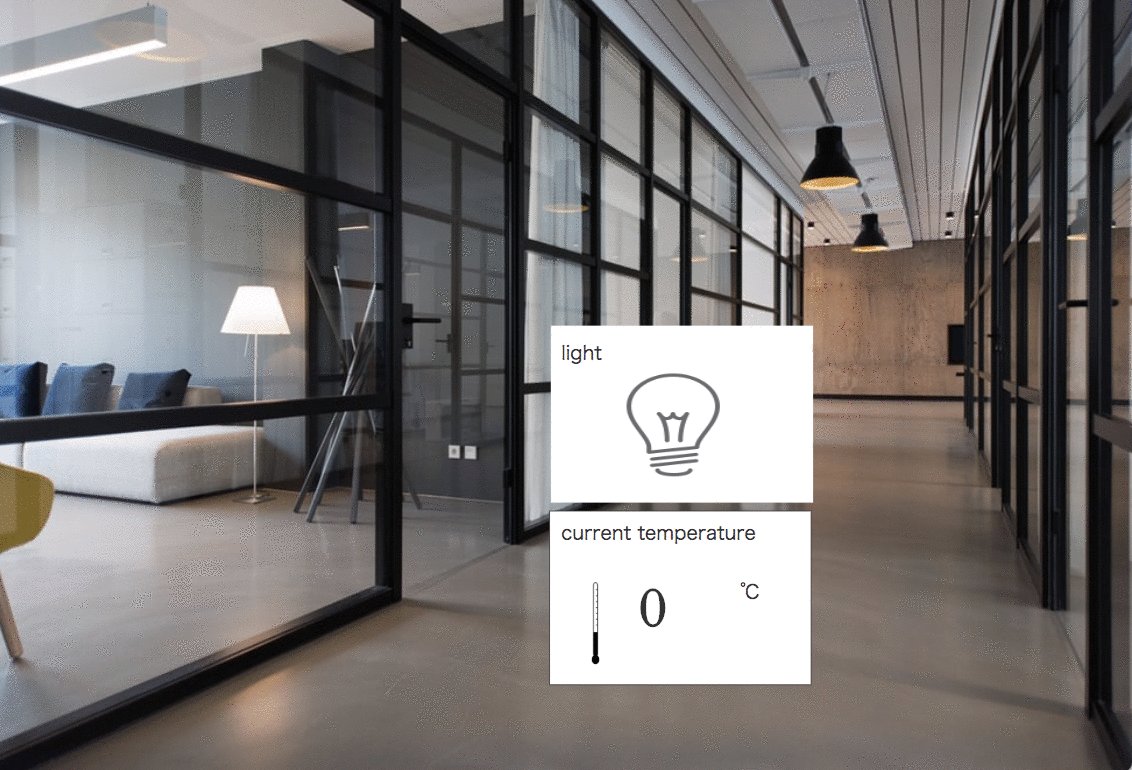
- 電球offのイメージをクリックすると、電球onのイメージを表示し、デバイスのプロパティをonにする
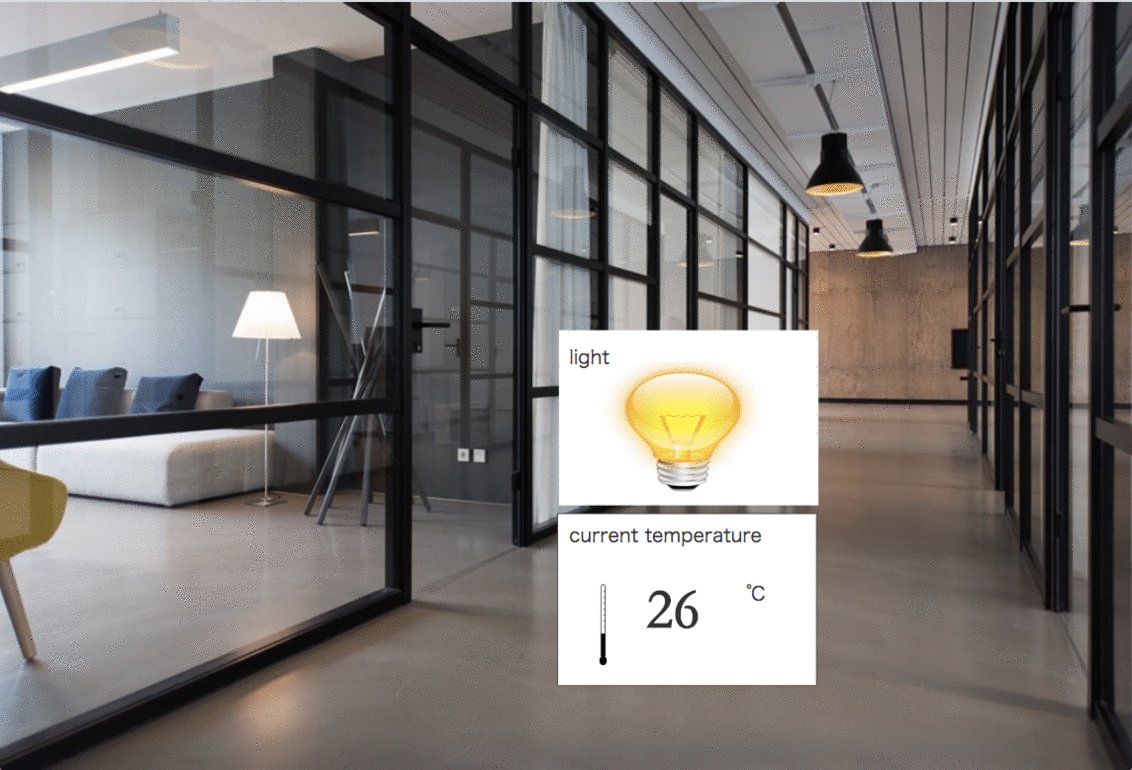
- 電球onのイメージをクリックすると、電球offのイメージを表示し、デバイスのプロパティをoffにする


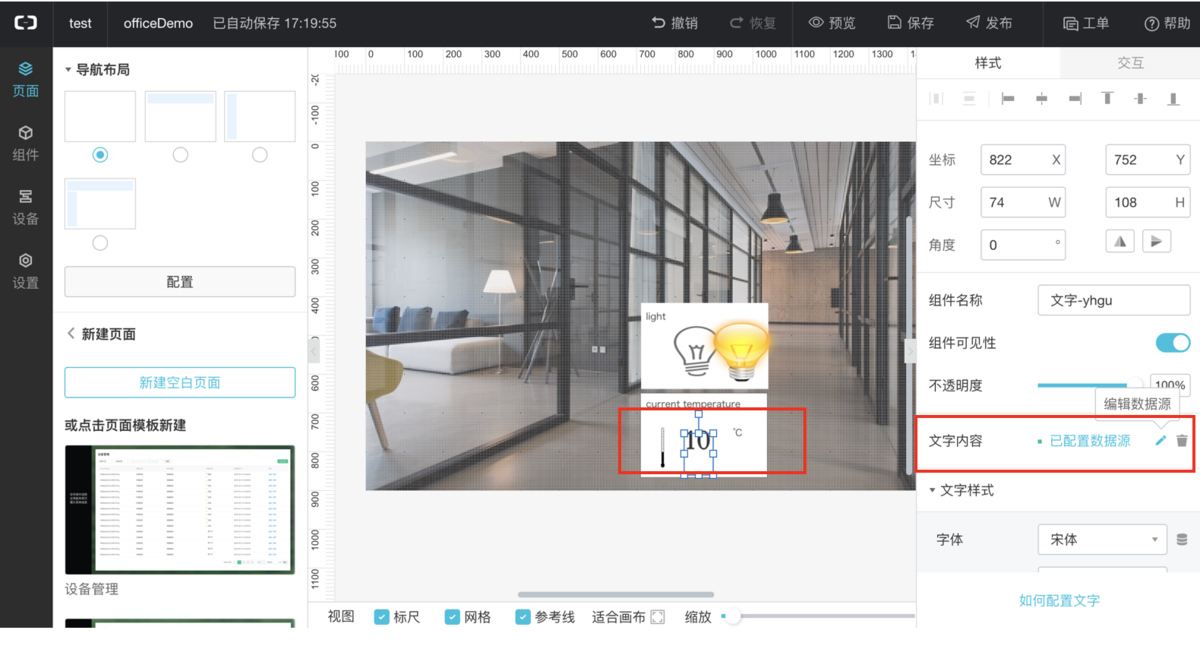
7.温度文字をデバイスの温度に紐付く

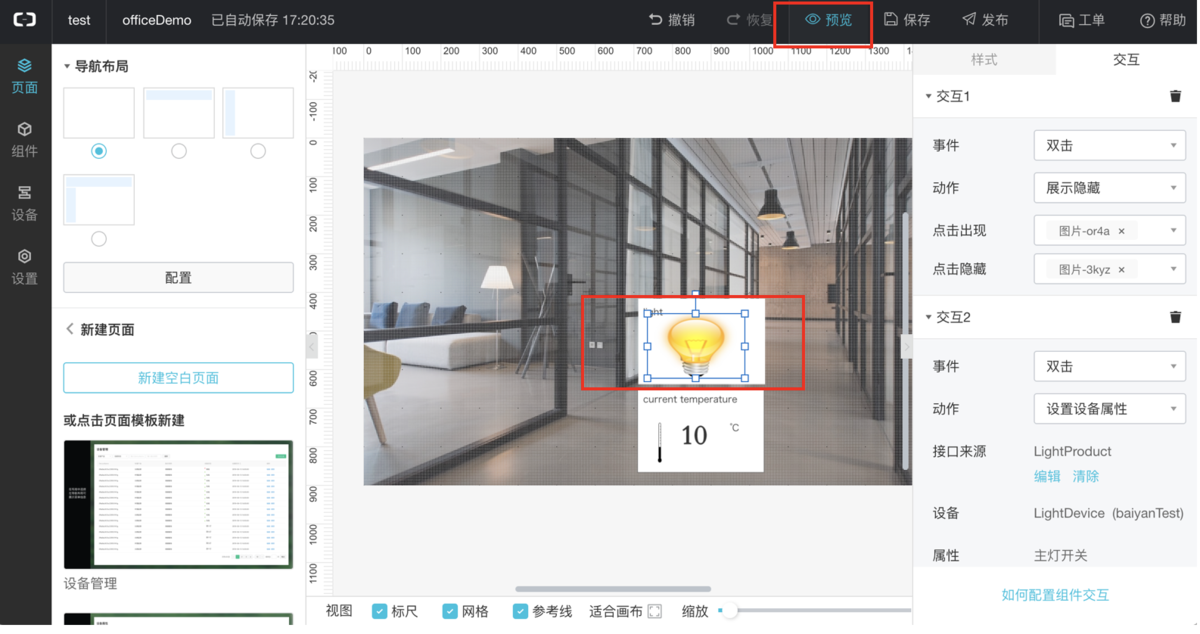
8.電球イメージの配置を調整後、ページをプレビュー

9.プレビューページで動作確認する

- 電球の切り替えは無事動作できている
- 温度もリアルタイムに変わっている
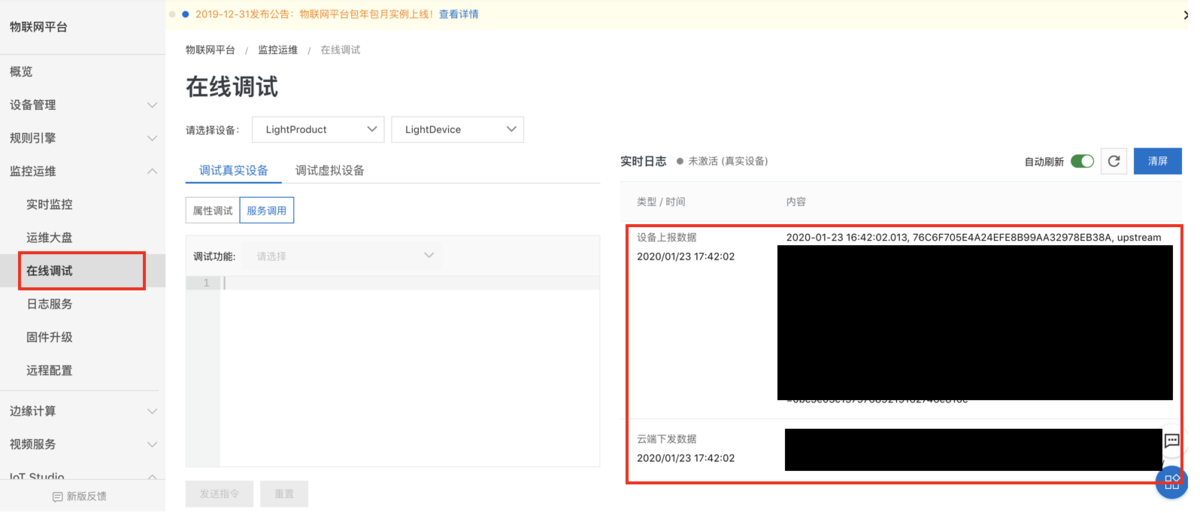
- 電球のon/offの通信履歴は確認できている
※IoT Platformの画面でデバイス通信結果を確認

最後に
上記、IoT StudioでWebページを作ってみる方法をご紹介しました。
IoT StudioはIoT Webページを即時作成し、公開できるのはとても便利だと思います。ご参考に頂ければ幸いです。